Our.Umbraco.FeaturesManagementDashboard
3.1.0
Contains issues connecting to database. Please use >=3.2.0
See the version list below for details.
dotnet add package Our.Umbraco.FeaturesManagementDashboard --version 3.1.0
NuGet\Install-Package Our.Umbraco.FeaturesManagementDashboard -Version 3.1.0
<PackageReference Include="Our.Umbraco.FeaturesManagementDashboard" Version="3.1.0" />
paket add Our.Umbraco.FeaturesManagementDashboard --version 3.1.0
#r "nuget: Our.Umbraco.FeaturesManagementDashboard, 3.1.0"
// Install Our.Umbraco.FeaturesManagementDashboard as a Cake Addin #addin nuget:?package=Our.Umbraco.FeaturesManagementDashboard&version=3.1.0 // Install Our.Umbraco.FeaturesManagementDashboard as a Cake Tool #tool nuget:?package=Our.Umbraco.FeaturesManagementDashboard&version=3.1.0
Our.Umbraco.FeaturesManagementDashboard
This package adds feature management dashboard into Umbraco backoffice. It use as feature management the Microsoft Feature Flags engine - more information about Microsoft Feature Flags Tutorial.
Getting Started 💫
This package is supported on Umbraco >=9.0.1, Umbraco >=10.0.1 and Umbraco >=11.0.0 and is available for net5.0, net6.0, net7.0.
Umbraco backoffice credentials:
- login:
admin@admin.com - password:
adminadmin
Installation 🎊
Our.Umbraco.FeaturesManagementDashboard is available from: NuGet, GitHub Packages and Our.Umbraco.
NuGet
To install from NuGet, you can run one of the following commands:
NuGet Package Manage:
PM> Install-Package Our.Umbraco.FeatureManagementDashboardCommand line:
dotnet add [PROJECT.csproj] package Our.Umbraco.FeatureManagementDashboard
GitHub Package:
For now there isn't public token for installing from this repository. Please go into repository and go to Packages and download latest nupkg assets.
Our.Umbraco:
In backoffice search and install package.
Usage 🔥
After installing the package you will need to enable package in appsettings.json and perform some features configuration.
To enable package create section with setting:
appsettings.json
"FeaturesManagementDashboard": {
"Enabled": true
}
Now we need to declare feature flags configurations that will be transferred into Umbraco.
Let's say we have following features:
HomePageWeatherPageWeather
The configuration for those flags will look in appsettings.json like this:
"FeatureManagement": {
"HomePage": true,
"WeatherPage": false,
"Weather": true
}
Currently it's only supported boolean value of features flags, in the future it will be extended to support full functionality that exists in Microsoft.FeatureManagement - more information: feature flags declaration.
After that all setting will be transferred into Umbraco - after that it will not override by default imported flags into Umbraco.
To override Umbraco feature flags lets add option in appsettings.json:
"FeaturesManagementDashboard": {
"Enabled": true,
"Override": true
}
Note: Override option is not required, it by default false.
After adding Override: true option it will each time override Umbraco feature flags configuration.
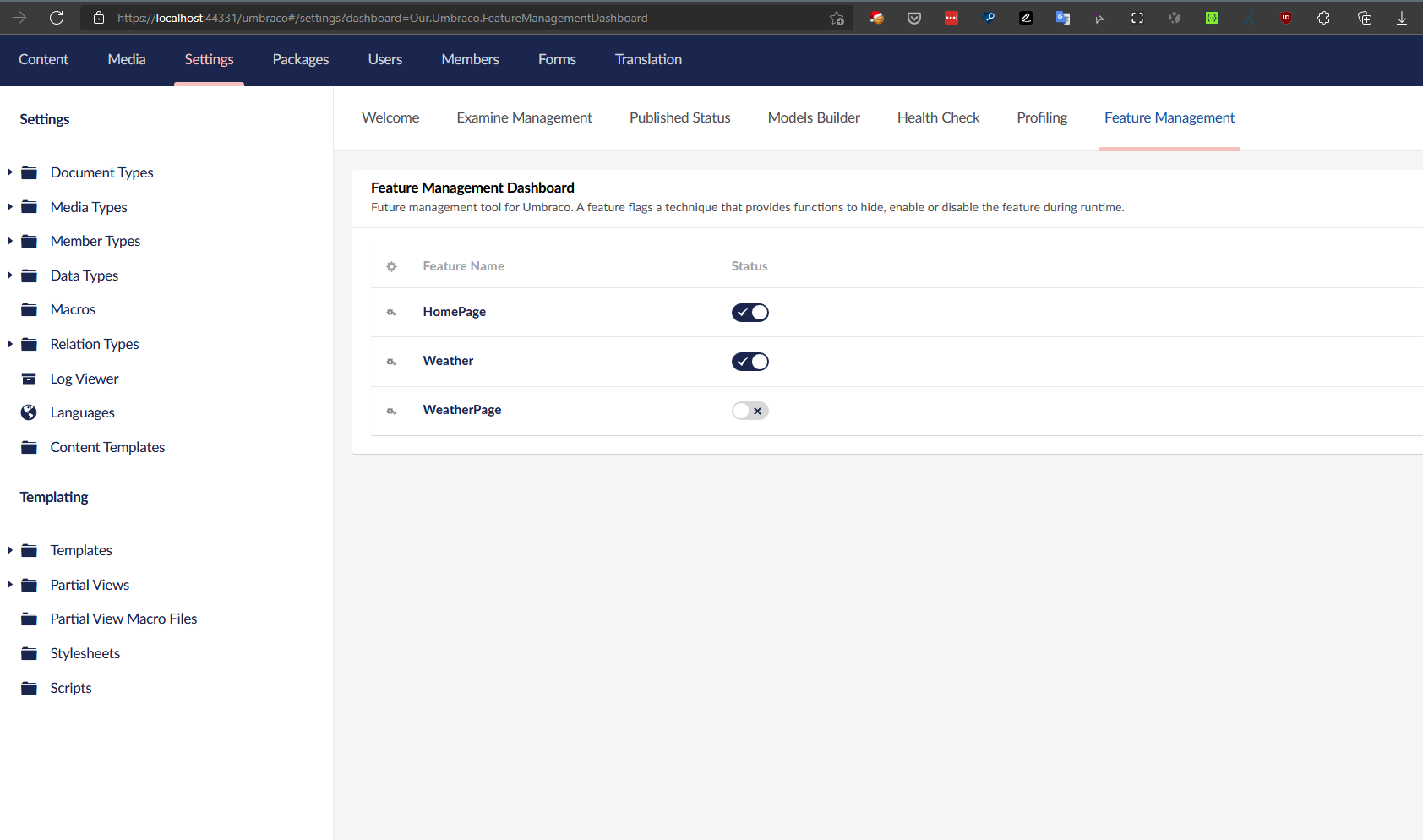
In backoffice there will be present Feature Management Dashboard under Settings section.

Feature Flags configuration
There are few options to setup feature flags in code:
MVC tag helper
Install
Microsoft.FeatureManagement.AspNetCorepackage into your Web application.In
Views\_ViewImports.cshtmladd helper import:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreAfter that you can start working with feature flags on views by using:
<feature name="featureName"> </feature>Controller actions attribute
Wrap your controller with attribute
[FeatureGate("WeatherPage")]. Feature Flags engine will handle it automatically.Dependency injection
Inject
IFeatureManagerservice into your object. After that you can perform custom logic for working with features, for example:public async Task<IViewComponentResult> InvokeAsync() => await _featureManager.IsEnabledAsync("Weather") ? View(new WeatherViewModel(_random.Next(-30, 30))) : Content(string.Empty);Other
For other options and more information please see Microsoft Feature Flags documentation.
Contribution guidelines ⛏
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the package.
Changelog 📖
All notable changes to this project can be found in CHANGELOG.md.
Notes 📝
Future work:
- adding more feature flags declaration types
- adding adapters for custom integration with Umbraco functionalities, like Matthew Wise feature flagging package #h5yr 🙌
License 📜
Licensed under the MIT License.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 is compatible. net5.0-windows was computed. net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net5.0
- Dapper (>= 2.0.123)
- DapperExtensions (>= 1.7.0)
- Microsoft.Extensions.Configuration.Abstractions (>= 5.0.0)
- Microsoft.Extensions.Configuration.Binder (>= 5.0.0)
- Microsoft.Extensions.Configuration.Json (>= 5.0.0)
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 5.0.0)
- Microsoft.FeatureManagement (>= 2.5.1)
- Scrutor (>= 4.2.0)
- System.Linq.Async (>= 5.0.0)
- Umbraco.Cms.Core (>= 9.0.1)
- Umbraco.Cms.Infrastructure (>= 9.0.1)
- Umbraco.Cms.Web.BackOffice (>= 9.0.1)
-
net6.0
- Dapper (>= 2.0.123)
- DapperExtensions (>= 1.7.0)
- Microsoft.Extensions.Configuration.Abstractions (>= 6.0.0)
- Microsoft.Extensions.Configuration.Binder (>= 6.0.0)
- Microsoft.Extensions.Configuration.Json (>= 6.0.0)
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 6.0.0)
- Microsoft.FeatureManagement (>= 2.5.1)
- Scrutor (>= 4.2.0)
- System.Linq.Async (>= 5.0.0)
- Umbraco.Cms.Core (>= 10.0.1)
- Umbraco.Cms.Infrastructure (>= 10.0.1)
- Umbraco.Cms.Web.BackOffice (>= 10.0.1)
-
net7.0
- Dapper (>= 2.0.123)
- DapperExtensions (>= 1.7.0)
- Microsoft.Extensions.Configuration.Abstractions (>= 7.0.0)
- Microsoft.Extensions.Configuration.Binder (>= 7.0.0)
- Microsoft.Extensions.Configuration.Json (>= 7.0.0)
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 7.0.0)
- Microsoft.FeatureManagement (>= 2.5.1)
- Scrutor (>= 4.2.0)
- System.Linq.Async (>= 5.0.0)
- Umbraco.Cms.Core (>= 11.0.0)
- Umbraco.Cms.Infrastructure (>= 11.0.0)
- Umbraco.Cms.Web.BackOffice (>= 11.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.




