WPF-UI
1.2.7
See the version list below for details.
dotnet add package WPF-UI --version 1.2.7
NuGet\Install-Package WPF-UI -Version 1.2.7
<PackageReference Include="WPF-UI" Version="1.2.7" />
paket add WPF-UI --version 1.2.7
#r "nuget: WPF-UI, 1.2.7"
// Install WPF-UI as a Cake Addin #addin nuget:?package=WPF-UI&version=1.2.7 // Install WPF-UI as a Cake Tool #tool nuget:?package=WPF-UI&version=1.2.7
WPF UI
Created with ❤ in Poland by lepo.co
A simple way to make your application written in WPF keep up with modern design trends. Library changes the base elements like Page, ToggleButton or List, and also includes additional controls like Navigation, NumberBox, Dialog or Snackbar.
🚀 Getting started
For a starter guide see our documentation.
WPF UI is delivered via NuGet package manager. You can find the package here: https://www.nuget.org/packages/WPF-UI/
📁 What's included?
| Name | Framework |
|---|---|
| WPFUI Library that allows you to use all features in your own application |       |
| WPFUI.Demo An application written in WPF .NET 6 where you can test the features. |  |
🏭 Branches
| Branch | Status |
|---|---|
| WPFUI Main |  |
| WPFUI Development |  |
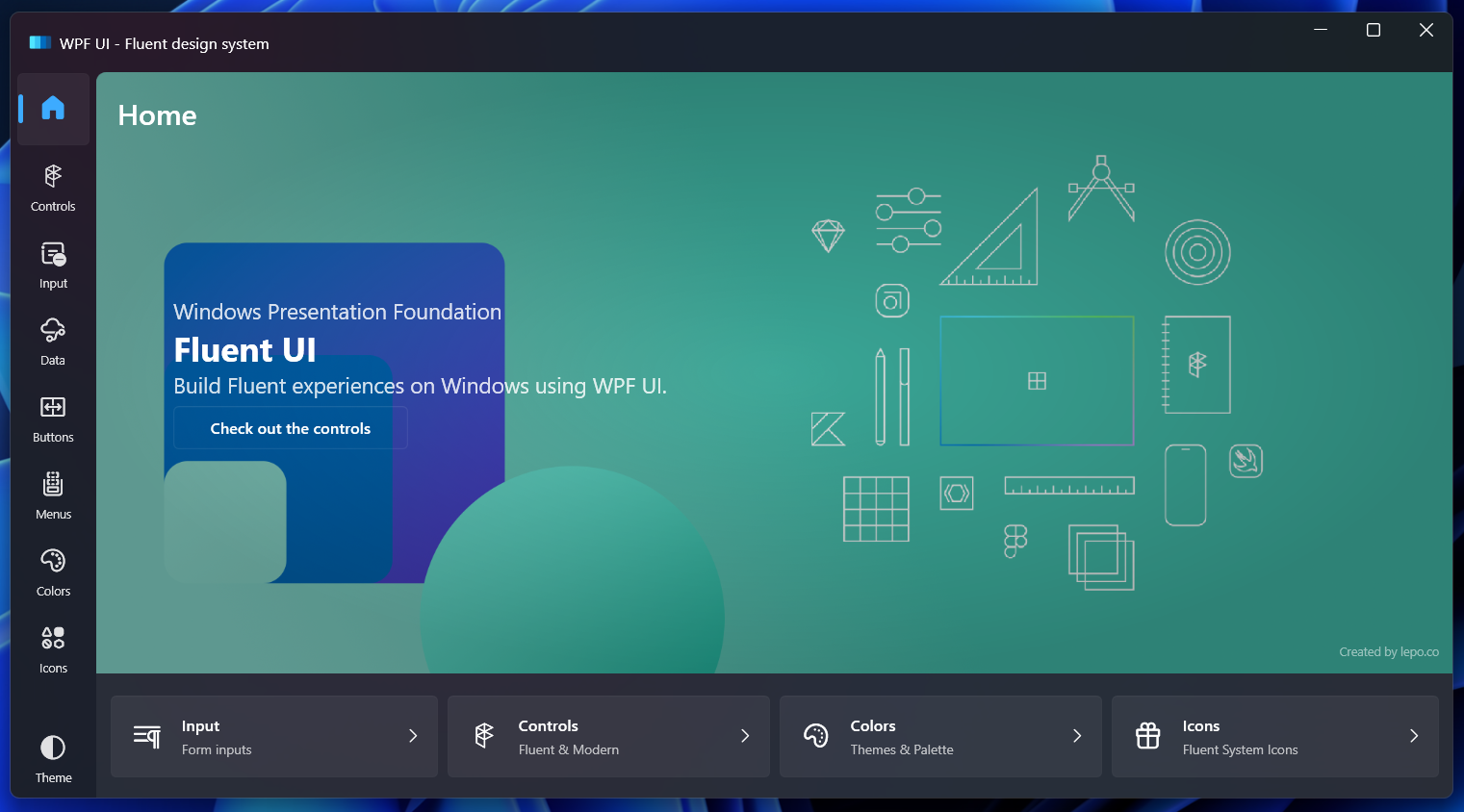
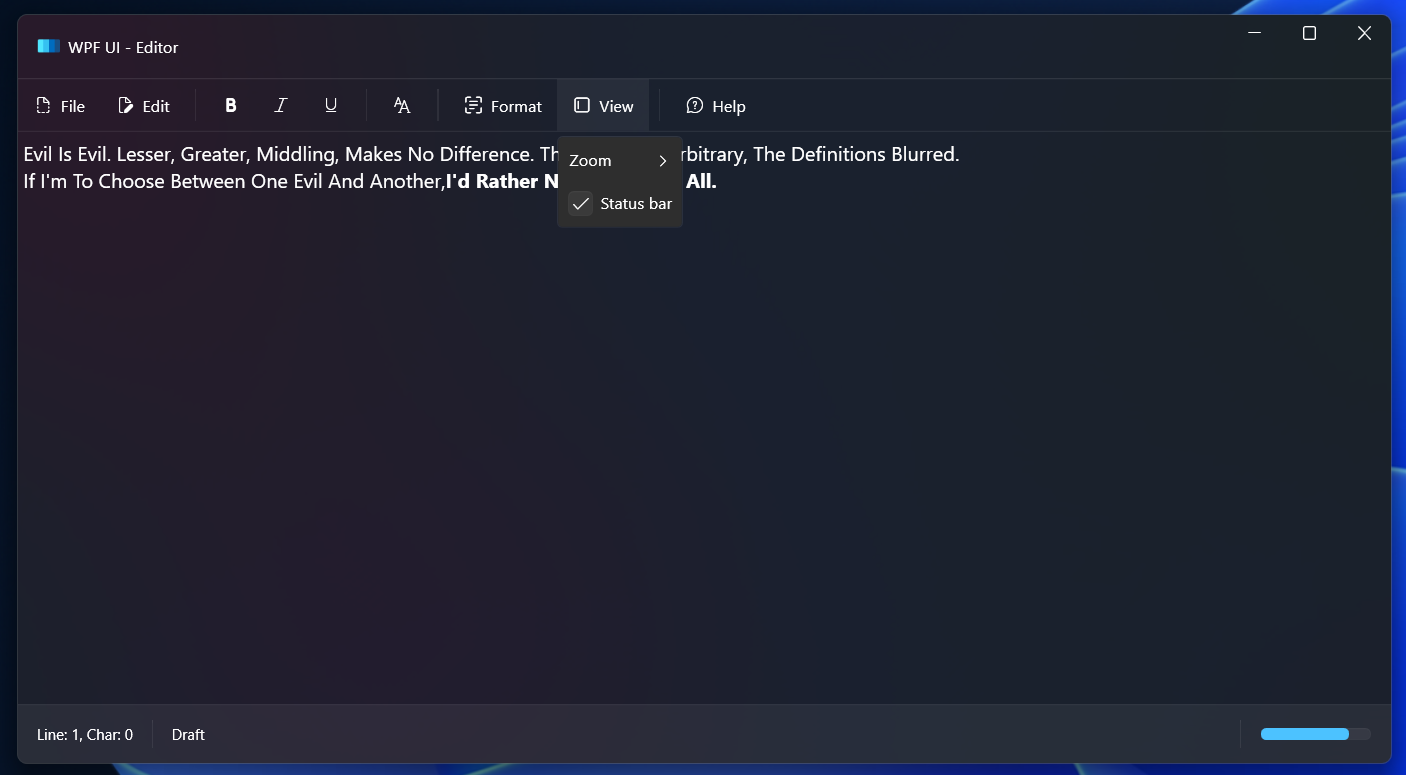
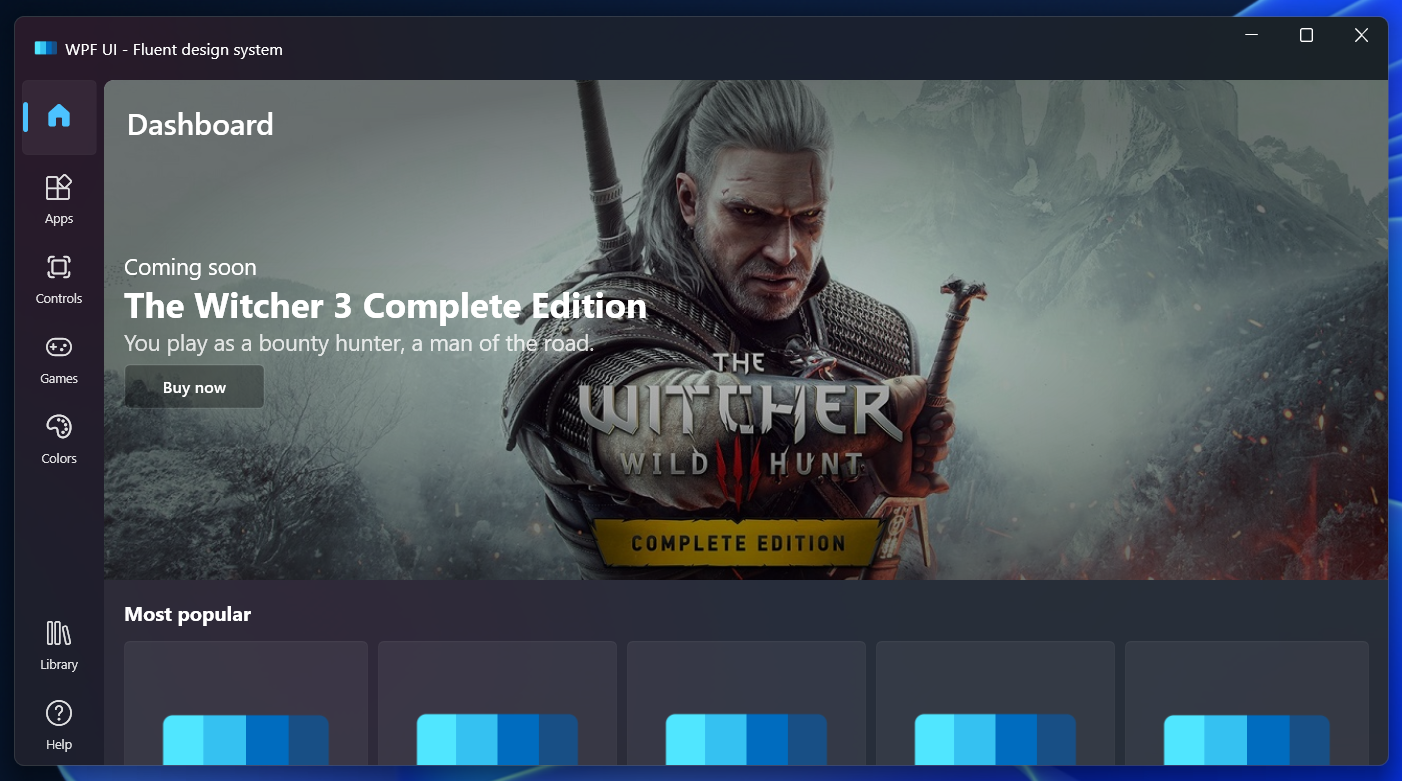
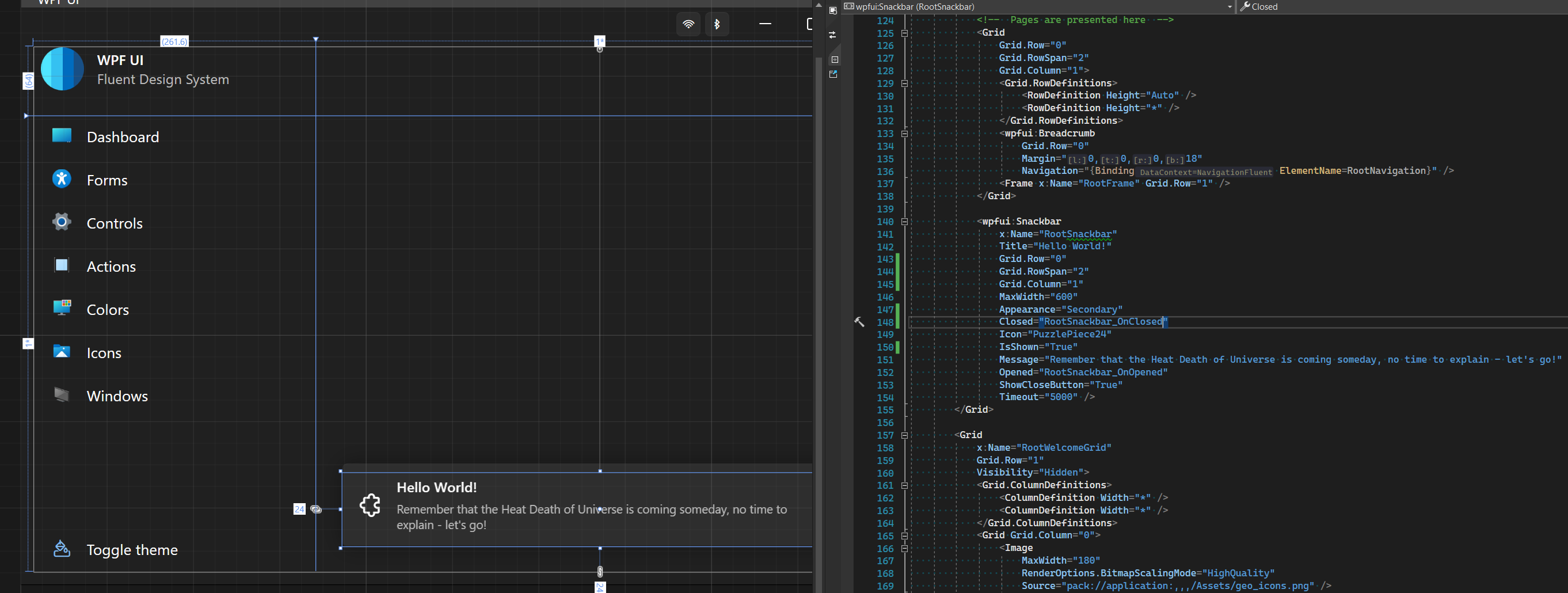
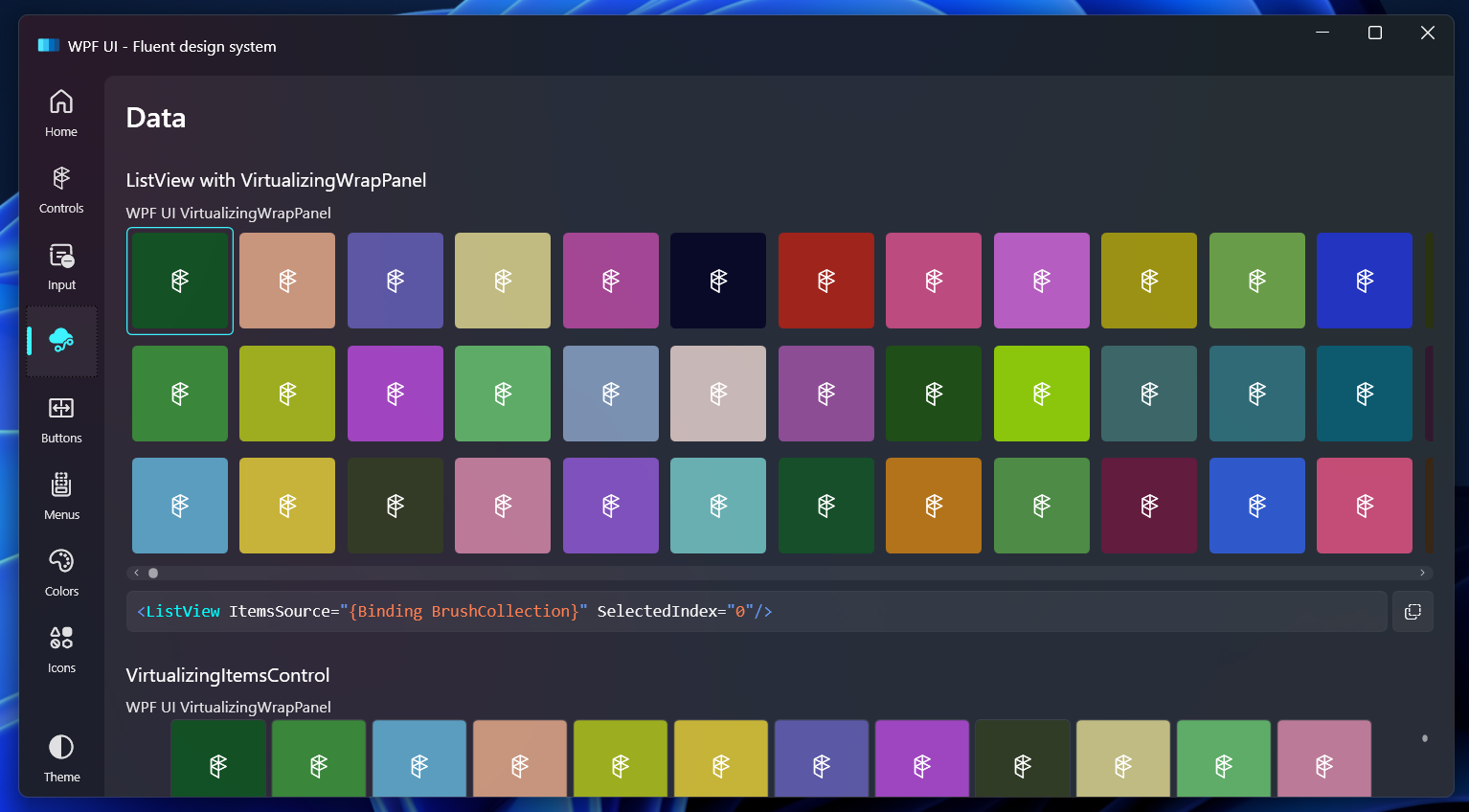
📷 Screenshots



🏗️ Works with Visual Studio Designer

🏁 Virtualized panels for displaying thousands controls

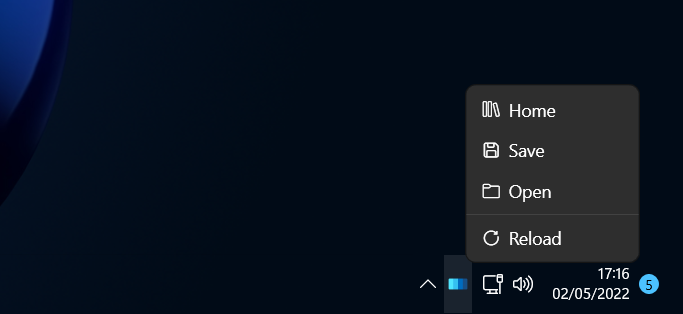
❤️ Custom Tray icon and menu in pure WPF

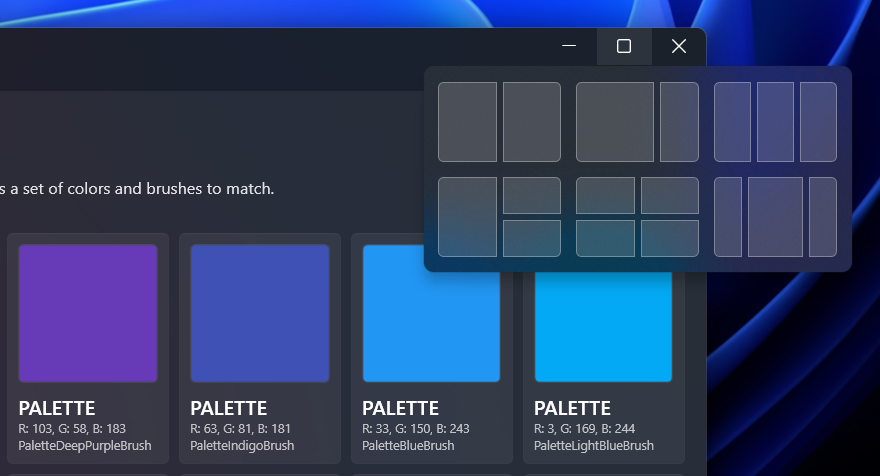
⚓ Custom Windows 11 SnapLayout available for TitleBar.

🕹️ Radiograph
Radiograph is a computer hardware monitoring app that uses WPF UI.

🛠️ Custom controls
| Control | Namespace | Description |
|---|---|---|
| Anchor | WPFUI.Controls | Creates a hyperlink to web pages, files or anything else a URL can address. |
| Arc | WPFUI.Controls | Draws a symmetrical arc with rounded edges. |
| Badge | WPFUI.Controls | Used to highlight an item, attract attention or flag status. |
| Breadcrumb | WPFUI.Controls | Automatic display of the page title from the navigation in the application. |
| Button | WPFUI.Controls | Custom button with additional parameters like an icon. |
| Card | WPFUI.Controls | Simple card compatible with the theme for displaying other elements. |
| CardAction | WPFUI.Controls | Inherited from the Button interactive card styled according to Fluent Design. |
| CardControl | WPFUI.Controls | Inherited from the Button control which displays an additional control on the right side of the card. |
| CardExpander | WPFUI.Controls | Inherited from the ContentControl control which can hide the collapsable content. |
| CodeBlock | WPFUI.Controls | Formats syntax and display a fragment of the source code. |
| Dialog | WPFUI.Controls | Displays a large card with a slightly transparent background and two action buttons. |
| FontIcon | WPFUI.Controls | Represents a text element containing an icon glyph with selectable font family. |
| Hyperlink | WPFUI.Controls | Button that opens a URL in a web browser. |
| SymbolIcon | WPFUI.Controls | Represents a text element containing an icon glyph. |
| MessageBox | WPFUI.Controls | Custom window to display notifications outside the application. |
| Navigation | WPFUI.Controls | Navigation styled as UWP apps. |
| NavigationItem | WPFUI.Controls | Element of the navigation. |
| NavigationStore | WPFUI.Controls | Navigation styled as Windows 11 Store app |
| NavigationFluent | WPFUI.Controls | Navigation styled as Windows 11 Settings app. |
| NumberBox | WPFUI.Controls | Text field for entering numbers with the possibility of setting a mask. |
| ProgressRing | WPFUI.Controls | Rotating loading ring like in Windows 11. |
| Rating | WPFUI.Controls | Stars to display the rating. |
| SearchBox | WPFUI.Controls | Lets look for things and other stuff. |
| Snackbar | WPFUI.Controls | Animated card with a notification displayed at the bottom of the application. |
| TextBox | WPFUI.Controls | Text field for with placeholders and icons. |
| TitleBar | WPFUI.Controls | A set of buttons that can replace the default window navigation, giving it a new, modern look with implemented NotifyIcon. |
🧩 Custom classes and tools
| Class | Namespace | Description |
|---|---|---|
| Theme | WPFUI.Appearance | Allows to manage available color themes from the library. |
| Background | WPFUI.Appearance | Allows to add background effects like Mica or Acrylic. |
| Accent | WPFUI.Appearance | Allows to change the application color accents. |
| Watcher | WPFUI.Appearance | Listens for changes in system parameters, then switches theme with Appearance.Theme.Set. |
| Progress | WPFUI.Taskbar | Allows to change the status of the displayed notification in the application icon on the TaskBar. |
| NotifyIcon | WPFUI.Tray | Allows to create an icon and a menu in the tray. |
🖌️ Custom XAML styles
| Resource usage | Description |
|---|---|
<Window Style="{StaticResource UiWindow}"/> |
Adds a custom appearance to the window and removes the navigation buttons. |
<Page Style="{StaticResource UiPage}"/> |
Adds a custom appearance to the page. |
<Page Style="{StaticResource UiPageScrollable}"/> |
Adds a custom appearance to the page and automatic display of scrolling if the content is too long. |
📖 Documentation
Documentation can be found at https://wpfui.lepo.co/. We also have a tutorial over there for newcomers.
🚧 Development
If you want to propose a new functionality or submit a bugfix, create a Pull Request for the branch development.
📐 How to use?
First, your application needs to load custom styles, add in the MyApp\App.xaml file:
<Application
xmlns:wpfui="http://schemas.lepo.co/wpfui/2022/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<wpfui:Resources Theme="Dark" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Now, you can customize your views, for example by adding a non-standard look to the main window and navigation buttons
<Window
xmlns:wpfui="http://schemas.lepo.co/wpfui/2022/xaml"
Style="{StaticResource UiWindow}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<wpfui:TitleBar Grid.Row="0" ForceShutdown="True" />
<Grid Grid.Row="1" Margin="12,6,12,12">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<wpfui:NavigationFluent Grid.Column="0" Margin="0,0,12,0" />
<Frame Grid.Column="1" />
</Grid>
</Grid>
</Window>
Special thanks
Crafting apps for .NET without the creators of tools like ReSharper or XAML Styler would never be such a fantastic adventure.
Microsoft Property
Design of the interface, choice of colors and the appearance of the controls were inspired by projects made by Microsoft for Windows 11.
The WPFUI.Demo app includes icons from Shell32 for Windows 11. These icons are the legal property of Microsoft and you may not use them in your own app without permission. They are used here as an example of creating tools for Microsoft systems.
Segoe Fluent Icons
WPF UI uses Fluent System Icons. Although this font was also created by Microsoft, it does not contain all the icons for Windows 11. If you need the missing icons, add Segoe Fluent Icons to your application.
According to the EULA of Segoe Fluent Icons we cannot ship a copy of it with this dll. Segoe Fluent Icons is installed by default on Windows 11, but if you want these icons in an application for Windows 10 and below, you must manually add the font to your application's resources.
https://docs.microsoft.com/en-us/windows/apps/design/style/segoe-fluent-icons-font
https://docs.microsoft.com/en-us/windows/apps/design/downloads/#fonts
In the app dictionaries, you can add an alternate path to the font
<FontFamily x:Key="SegoeFluentIcons">pack://application:,,,/;component/Fonts/#Segoe Fluent Icons</FontFamily>
Compilation
Use Visual Studio 2022 and invoke the .sln.
Visual Studio
WPF UI is an Open Source project. You are entitled to download and use the freely available Visual Studio Community Edition to build, run or develop for WPF UI. As per the Visual Studio Community Edition license, this applies regardless of whether you are an individual or a corporate user.
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community.
License
WPF UI is free and open source software licensed under MIT License. You can use it in private and commercial projects.
Keep in mind that you must include a copy of the license in your project.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net5.0-windows7.0 is compatible. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net6.0-windows7.0 is compatible. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
| .NET Framework | net46 is compatible. net461 was computed. net462 was computed. net463 was computed. net47 is compatible. net471 was computed. net472 was computed. net48 is compatible. net481 was computed. |
-
.NETCoreApp 3.1
- System.Drawing.Common (>= 6.0.0)
-
.NETFramework 4.6
- System.ValueTuple (>= 4.5.0)
-
.NETFramework 4.7
- System.Drawing.Common (>= 6.0.0)
-
.NETFramework 4.8
- System.Drawing.Common (>= 6.0.0)
-
net5.0-windows7.0
- System.Drawing.Common (>= 6.0.0)
-
net6.0-windows7.0
- System.Drawing.Common (>= 6.0.0)
NuGet packages (22)
Showing the top 5 NuGet packages that depend on WPF-UI:
| Package | Downloads |
|---|---|
|
WPF-UI.Tray
Native tray menu icon support for WPF using the WPF UI library. |
|
|
WPF-UI.Violeta
WPF UI Violeta is based on WPF UI, and provides the Fluent experience in your known and loved WPF framework. Some new immersive controls like like `Toast`, `Flyout`, `ContentDialog`, `MessageBox` and etc. |
|
|
MyNet.Wpf
This library is a comprehensive class library designed to simplify the implementation of common GUI functionalities in .NET applications. |
|
|
Hsm.Ui.Core
UI Core library for Ham Station Master |
|
|
ColorVision.Themes
Package Description |
GitHub repositories (36)
Showing the top 5 popular GitHub repositories that depend on WPF-UI:
| Repository | Stars |
|---|---|
|
microsoft/PowerToys
Windows system utilities to maximize productivity
|
|
|
lepoco/wpfui
WPF UI provides the Fluent experience in your known and loved WPF framework. Intuitive design, themes, navigation and new immersive controls. All natively and effortlessly.
|
|
|
babalae/better-genshin-impact
📦BetterGI · 更好的原神 - 自动拾取 | 自动剧情 | 全自动钓鱼(AI) | 全自动七圣召唤 | 自动伐木 | 自动刷本 | 自动采集/挖矿/锄地 | 一条龙 | 全连音游 - UI Automation Testing Tools For Genshin Impact
|
|
|
BartoszCichecki/LenovoLegionToolkit
Lightweight Lenovo Vantage and Hotkeys replacement for Lenovo Legion laptops.
|
|
|
LykosAI/StabilityMatrix
Multi-Platform Package Manager for Stable Diffusion
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 4.0.1 | 0 | 2/18/2025 | |
| 4.0.0 | 3,160 | 2/1/2025 | |
| 3.1.1 | 121 | 2/16/2025 | |
| 3.1.0 | 534 | 2/1/2025 | |
| 3.0.5 | 57,988 | 7/24/2024 | |
| 3.0.4 | 40,892 | 4/14/2024 | |
| 3.0.3 | 9,755 | 3/24/2024 | |
| 3.0.2 | 2,609 | 3/19/2024 | |
| 3.0.1 | 4,229 | 3/13/2024 | |
| 3.0.0 | 27,414 | 2/4/2024 | |
| 2.1.0 | 37,736 | 8/19/2023 | |
| 2.0.3 | 71,215 | 9/25/2022 | |
| 2.0.2 | 10,242 | 7/18/2022 | |
| 2.0.1 | 3,858 | 6/18/2022 | |
| 2.0.0 | 1,628 | 6/16/2022 | |
| 1.2.7 | 7,490 | 5/7/2022 | |
| 1.2.6 | 1,732 | 5/2/2022 | |
| 1.2.4 | 2,359 | 4/20/2022 | |
| 1.2.3 | 1,271 | 4/16/2022 | |
| 1.2.2 | 2,793 | 3/20/2022 | |
| 1.2.1 | 3,516 | 12/22/2021 | |
| 1.2.0 | 896 | 12/22/2021 | |
| 1.1.0 | 1,192 | 11/12/2021 | |
| 1.0.0 | 1,683 | 10/3/2021 |





