PublishSPAforGitHubPages.Build
3.0.0
dotnet add package PublishSPAforGitHubPages.Build --version 3.0.0
NuGet\Install-Package PublishSPAforGitHubPages.Build -Version 3.0.0
<PackageReference Include="PublishSPAforGitHubPages.Build" Version="3.0.0" />
paket add PublishSPAforGitHubPages.Build --version 3.0.0
#r "nuget: PublishSPAforGitHubPages.Build, 3.0.0"
// Install PublishSPAforGitHubPages.Build as a Cake Addin #addin nuget:?package=PublishSPAforGitHubPages.Build&version=3.0.0 // Install PublishSPAforGitHubPages.Build as a Cake Tool #tool nuget:?package=PublishSPAforGitHubPages.Build&version=3.0.0
Publish SPA for GitHub Pages - MSBuild Task & Scripts (designed for Blazor WebAssembly)
Summary
This is a NuGet package that provides post published processing to deploy the .NET Core SPA project (such as Blazor WebAssembly) as a GitHub pages site.
- Rewriting base URL in
index.html - Generating
.nojekyll,.gitattributes, and404.html. - Make it to be fetching assembly files ("~.dll.br") that are pre-compressed by the Brotli algorithm. (if the site is a Blazor WebAssembly site.)
- PWA support (rewriting file hash in the service worker assets manifest file (ex.
service-worker-assets.js) to latest valid file hash)

Usage
At first, "git clone" or "git push" the .NET Core SPA (such as Blazor WebAssembly) project at your local disk from/to GitHub repository.
Because, this package detect GitHub repository URL automatically from the information inside a .git folder to determine a URL of <base/> element.
Note: You can specify the base URL by yourself explicitly. If you want to do it, please see the later section in this document.
for dotnet CLI users
1. Install this package
Install this package to the project.
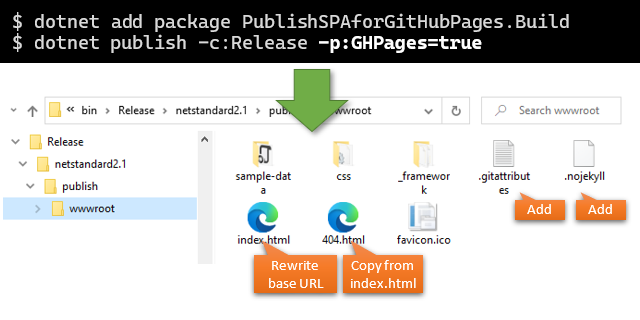
> dotnet add package PublishSPAforGitHubPages.Build
2. Publish it with GHPages=true
After installing this package, publish the project with setting GHPages MSBuild property to true.
To set the GHPages MSBuild property to true, you can specify it in dotnet publish command line arguments, like this.
> dotnet publish -c:Release -p:GHPages=true
Then, you may get published files that are patched for deploying to a GitHub pages site.
Note: To set the GHPages MSBuild property to true, you can do that by the same with Visual Studio user's way too, such as editing the project file (.csproj) or publish profile file (.pubxml). For lean more about that way, please see also "for Visual Studio users" section.
for Visual Studio users
1. Install this package
Install this package to the project.
To do this, use the "Package Manager" GUI, or enter the below command in the "Package Manager Console" window of Visual Studio.
PM> Install-Package PublishSPAforGitHubPages.Build
You can also to do it by direct editing the .csproj file to add <PackageReference/> node.
<Project Sdk="Microsoft.NET.Sdk.Web">
...
<ItemGroup>
...
<PackageReference Include="PublishSPAforGitHubPages.Build" Version="3.0.0" />
...
2. Publish it with GHPages=true
After installing this package, publish the project with setting GHPages MSBuild property to true.
To set the GHPages MSBuild property to true, you can edit the .csproj file and append at MSBuild property node, like this.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
...
<GHPages>true</GHPages>
...
Another way, create publish profile file (.pubxml) and edit it to append GHPages MSBuild property in the profile file.
<Project ToolsVersion="4.0" xmlns="...">
...
<PropertyGroup>
<GHPages>true</GHPages>
</PropertyGroup>
</Project>
PWA offline support
If the app you deployed is a Blazor WebAssembly PWA and its offline support is needed, you have to include ".br" extension files to offline assets explicitly.
For example, the case of a Blazor WebAssembly PWA project generated from the standard project template, that project has "service-worker.published.js" like this:
// service-worker.published.js
...
const offlineAssetsInclude = [/\.dll$/, ..., /\.dat$/];
...
Then you have to change the "service-worker.published.js" manually to add the ".br" file pattern to the offline assets list, like this:
// service-worker.published.js
...
const offlineAssetsInclude = [/\.dll$/, ..., /\.dat$/, /\.br$/];
...
What does this package do when publishing the project
This package does the following steps after publishing of the .NET Core SPA project when the GHPages MSBuild property is true.
- Rewriting the URL in
<base href="..."/>element in theindex.htmlto fit the GitHub page URL. - Copy the
index.htmlto the404.html. - Generate
.nojekyllfile and.gitattributesfile. - [Pre-compression support for Blazor WebAssembly] Enable fetching pre-compressed assembly files. (for a Blazor WebAssembly site)
- [PWA Support] Rewrite the hash code of the
index.htmlin the service worker assets manifest file (ex.service-worker-assets.js) if it exists. - [PWA Support for Blazor WebAssembly] Rewrite all of the hash codes of files that are "Brotli" compressed in the service worker assets manifest file (ex.
service-worker-assets.js) if the manifest file exists and fetching pre-compressed assembly files is enabled.
Working folder
These steps are applied to the wwwroot folder under the publish folder.
If you want to change the folder that you want to apply those steps, you can modify it by setting the folder path to GHPagesRoot MSBuild property explicitly.
Determining the base URL
The base URL is determined automatically from the GitHub repository URL that comes from finding local .git folder and retrieve information from it.
(The remote name must be "origin".)
This feature will work well to all site types of GitHub pages, such as "Project site", "User site", and "Organization site".
If you want to specify the base URL by yourself, you can do it by setting the base URL to GHPagesBase MSBuild property explicitly.
Enable fetching pre-compressed assembly files. (for a Blazor WebAssembly site)
If the index.html contains the reference of the Blazor WebAssembly loader script file, this package injects the custom loader script into the index.html to enable fetching pre-compressed assembly files (.dll.br).
If you disable this behavior, set GHPagesInjectBrotliLoader MSBuild property to false.
Works with "GitHub Actions" to deploy it to GitHub page site
You can deploy your .NET Core SPA project (ex.Blazor WebAssembly project) to a GitHub page site by using this package and "GitHub Actions".
To do it, after configuring the project by following the instructions in this document, add a GitHub Actions workflow file (.yml) to the git repository, like this example.
# This is ".github/workflows/gh-pages.yml" file.
# This is an EXAMPLE of "GitHub Actions Workflow file".
name: github pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
# Checkout the code
- uses: actions/checkout@v4
# Install .NET SDK
- name: Setup .NET SDK
uses: actions/setup-dotnet@v4
with:
dotnet-version: 8.0.x
- name: Install .NET WebAssembly Tools
run: dotnet workload install wasm-tools
# Publish the site
- name: Publish
run: dotnet publish {YourSolution}.sln -c:Release -o:publish -p:GHPages=true
# Deploy the site
- name: Deploy
uses: peaceiris/actions-gh-pages@v4
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: publish/wwwroot
force_orphan: true
In this example workflow file, the project is published to the GitHub page site each master branch pushed.
License
Learn more about Target Frameworks and .NET Standard.
-
.NETStandard 2.0
- BlazorWasmBrotliLoader.Build (>= 1.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (8)
Showing the top 5 popular GitHub repositories that depend on PublishSPAforGitHubPages.Build:
| Repository | Stars |
|---|---|
|
apexcharts/Blazor-ApexCharts
A blazor wrapper for ApexCharts.js
|
|
|
LayTec-AG/Plotly.Blazor
This library packages the well-known charting library plotly.js into a razor component that can be used in a Blazor project.
|
|
|
rungwiroon/BlazorGoogleMaps
Blazor interop for GoogleMap library
|
|
|
jsakamoto/BlazorWasmPreRendering.Build
When you publish your Blazor Wasm app, this package pre-renders and saves the app as static HTML files in your public folder.
|
|
|
jsakamoto/awesome-blazor-browser
A Blazor WebAssembly app for browsing the "Awesome Blazor" resources.
|
| Version | Downloads | Last updated |
|---|---|---|
| 3.0.0 | 3,703 | 9/23/2024 |
| 2.2.1 | 811 | 9/16/2024 |
| 2.2.0 | 4,825 | 4/19/2024 |
| 2.2.0-preview.1 | 70 | 4/19/2024 |
| 2.1.1 | 6,653 | 12/9/2023 |
| 2.1.0 | 5,709 | 7/9/2023 |
| 2.0.2 | 7,897 | 10/16/2022 |
| 2.0.1 | 1,976 | 7/22/2022 |
| 1.3.7 | 651 | 7/10/2022 |
| 1.3.6 | 5,895 | 12/19/2021 |
| 1.3.2 | 985 | 10/16/2021 |
| 1.3.1 | 845 | 9/15/2021 |
| 1.3.0 | 1,059 | 5/5/2021 |
| 1.2.0 | 1,003 | 12/13/2020 |
| 1.1.0.7-preview.1 | 582 | 10/6/2020 |
| 1.1.0.1 | 567 | 10/3/2020 |
| 1.0.0 | 646 | 8/29/2020 |
v.3.0.0
- BREAKING CHANGE: Split the loading Brotli precompressed files feature into a separate package `BlazorWasmBrotliLoader.Build`.
To see all the change logs, please visit the following URL.
- https://github.com/jsakamoto/PublishSPAforGitHubPages.Build/blob/master/RELEASE-NOTES.txt

