Bootsharp 0.3.3
dotnet add package Bootsharp --version 0.3.3
NuGet\Install-Package Bootsharp -Version 0.3.3
<PackageReference Include="Bootsharp" Version="0.3.3" />
paket add Bootsharp --version 0.3.3
#r "nuget: Bootsharp, 0.3.3"
// Install Bootsharp as a Cake Addin #addin nuget:?package=Bootsharp&version=0.3.3 // Install Bootsharp as a Cake Tool #tool nuget:?package=Bootsharp&version=0.3.3
<p align="center"> <a href="https://bootsharp.com" target="_blank" rel="noopener noreferrer"> <img width="200" src="https://raw.githubusercontent.com/elringus/bootsharp/main/docs/public/favicon.svg" alt="Bootsharp"> </a> </p> <br/> <p align="center"> <a href="https://www.nuget.org/packages/Bootsharp"><img src="https://img.shields.io/nuget/v/Bootsharp" alt="nuget"></a> <a href="https://codefactor.io/repository/github/elringus/bootsharp/overview/main"><img src="https://codefactor.io/repository/github/elringus/bootsharp/badge/main" alt="codefactor"></a> <a href="https://codecov.io/gh/elringus/bootsharp"><img src="https://codecov.io/gh/elringus/bootsharp/branch/main/graph/badge.svg?token=AAhei51ETt" alt="codecov"></a> <a href="https://github.com/elringus/bootsharp/actions/workflows/codeql.yml"><img src="https://github.com/elringus/bootsharp/actions/workflows/codeql.yml/badge.svg" alt="codeql"></a> </p> <br/>
Use C# in web apps with comfort
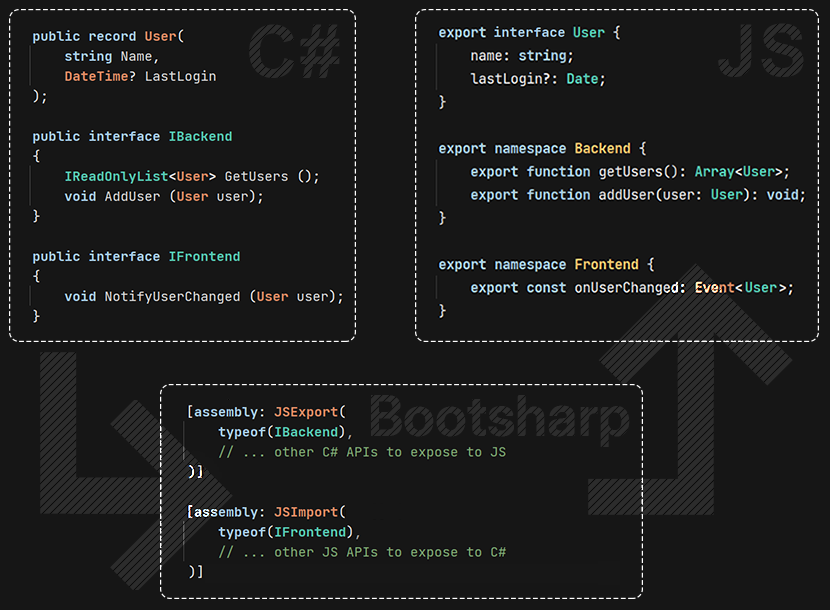
Bootsharp streamlines consuming .NET C# apps and libraries in web projects. It's ideal for building web applications, where domain (backend) is authored in .NET C#, while the UI (frontend) is a standalone TypeScript or JavaScript project. Think of it as Embind for C++ or wasm-bindgen for Rust.

Features
✨ High-level C# ↔ TypeScript interop
📦 Embeds binaries to single-file ES module
🗺️ Works in browsers and JS runtimes (Node, Deno, Bun)
⚡ Generates bindings and types over C# interfaces
🏷️ Supports interop over object instances
🛠️ Allows customizing emitted bindings
🔥 Supports WASM multi-threading, AOT, trimming
🎬 Get Started
https://bootsharp.com/guide/getting-started
Why not Blazor?
In contrast to solutions like Blazor, which attempt to bring the entire web platform inside .NET, Bootsharp facilitates high-level interoperation between C# and TypeScript, allowing to build the UI layer under its natural ecosystem using industry-standard tooling and frameworks, such as React and Svelte.
Why not System.JavaScript?
Bootsharp itself is built on top of System.Runtime.InteropServices.JavaScript introduced in .NET 7.
If you're looking to expose simple library API to JavaScript and don't need type declarations, Bootsharp would probably be an overkill. However, .NET's interop is low-level, doesn't support passing custom types by value and requires lots of boilerplate to author the bindings. It's impractical for large API surfaces.
With Bootsharp, you'll be able to just feed it your domain-specific interfaces and use them seamlessly from the other side, as if they were originally authored in TypeScript (and vice-versa). Additionally, Bootsharp provides an option to bundle all the binaries into single-file ES module and patches .NET's internal JavaScript code to make it compatible with constrained runtime environments, such as VS Code web extensions.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- Bootsharp.Common (>= 0.3.3)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on Bootsharp:
| Repository | Stars |
|---|---|
|
elringus/bootsharp
Compile C# solution into single-file ES module with auto-generated JavaScript bindings and type definitions
|