riot.dotnet.six
1.0.3
dotnet new install riot.dotnet.six::1.0.3
This package contains a .NET Template Package you can call from the shell/command line.
Riot js V6.x and dotnet core V6.x web api starter template
This is a dot net core 6.x web api backend with a riot js v6.xx frontend SPA template.
- VueCliMiddleware module to add riot cli support to a dot net core project.
- FastEndpoints module which is built on top of the dot net 6.x minimal api functionality.
- Supports hot module reloading. So changes made to CSS/JS code is instantly recompiled and updated on the browser for faster app development.
- Docker support. Create a production ready docker image for deployment.
Requirements
- Visual Studio 2019 or 2022 Community Edition .
- dot net core 6.x.
- node js >= version 16.14.0
- npm >= 8.5 which is normally bundled with nodejs.
Installation
- Open your favorite CLS (Command Line Shell).
- Navigate to your chosen installation folder.
- Enter the command to install the latest riot.dotnet template on your local PC.
$ dotnet new --install riot.dotnet.six
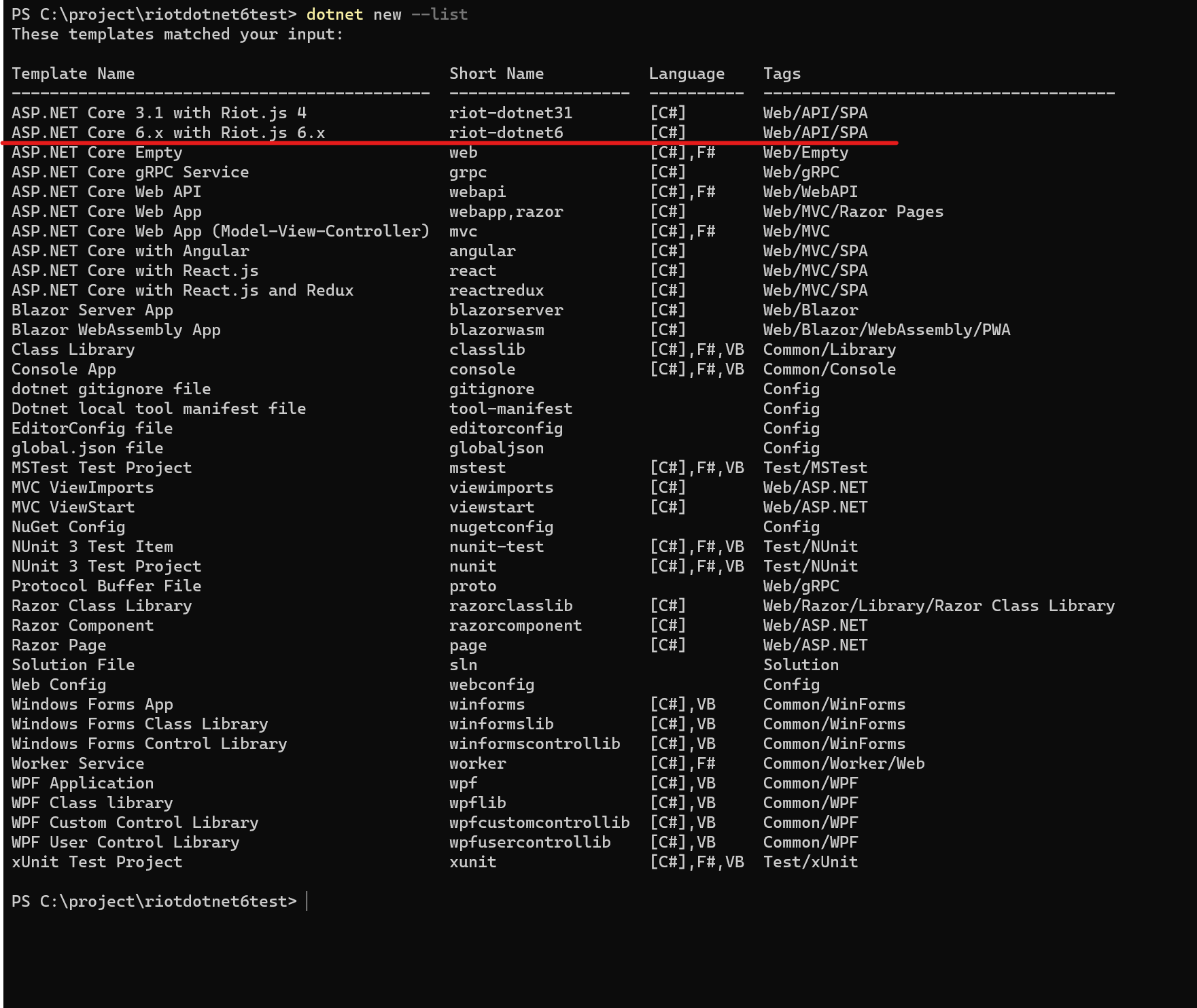
The following output is shown

To create a new project based off the template. Type dotnet new riot-dotnet6 -n {ProjectName}.
$ dotnet new riot-dotnet6 -n Demo
Running the demo project
- Open the demo project in Visual Studio.
- Click on the green run button.
- Assuming all the requirements are met visual studio will
- Build the dot net core app.
- Run npm install.
- Start the application.
Running demo application in docker (Visual Studio)
- Open visual studio 2019/ 2022.
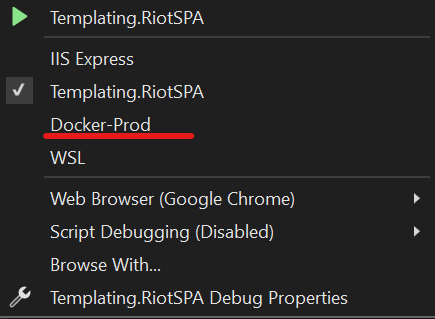
- Change the default launch profile to 'Docker-Prod'.

- Click the green run button to build the image and run the container.
Running demo application in docker (Command Prompt)
- Make sure you have docker desktop (Win, Mac, Linux) installed.
- Open CLS
- Goto riot application install folder containing Dockerfile.
- To create a new docker image. Type docker build -t {img-name}. This command will read the Dockerfile and create a dotnet core/ riot SPA ready to run image.
$ docker build -t demo-riot-web-api-img-60 .
- To run the newly created image. Type docker run -d -p {host-port}:{container-port} --name {container-name} {img-name}
docker run -d -p 5000:80 --name demo-riot-dotnet-ui-60 demo-riot-web-api-img-60
- Open any browser and goto http://localhost:5000. If the host port is not 5000 then use the port configured in the previous command.
This package has no dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.3 | 266 | 3/27/2022 |
| 1.0.2 | 201 | 3/27/2022 |
| 1.0.1 | 223 | 3/27/2022 |
| 1.0.0-local | 267 | 3/27/2022 |