Xamarin-SmoothBottomBar
1.7.9
dotnet add package Xamarin-SmoothBottomBar --version 1.7.9
NuGet\Install-Package Xamarin-SmoothBottomBar -Version 1.7.9
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="Xamarin-SmoothBottomBar" Version="1.7.9" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
<PackageVersion Include="Xamarin-SmoothBottomBar" Version="1.7.9" />
<PackageReference Include="Xamarin-SmoothBottomBar" />
For projects that support Central Package Management (CPM), copy this XML node into the solution Directory.Packages.props file to version the package.
paket add Xamarin-SmoothBottomBar --version 1.7.9
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: Xamarin-SmoothBottomBar, 1.7.9"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
#:package Xamarin-SmoothBottomBar@1.7.9
#:package directive can be used in C# file-based apps starting in .NET 10 preview 4. Copy this into a .cs file before any lines of code to reference the package.
#addin nuget:?package=Xamarin-SmoothBottomBar&version=1.7.9
#tool nuget:?package=Xamarin-SmoothBottomBar&version=1.7.9
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
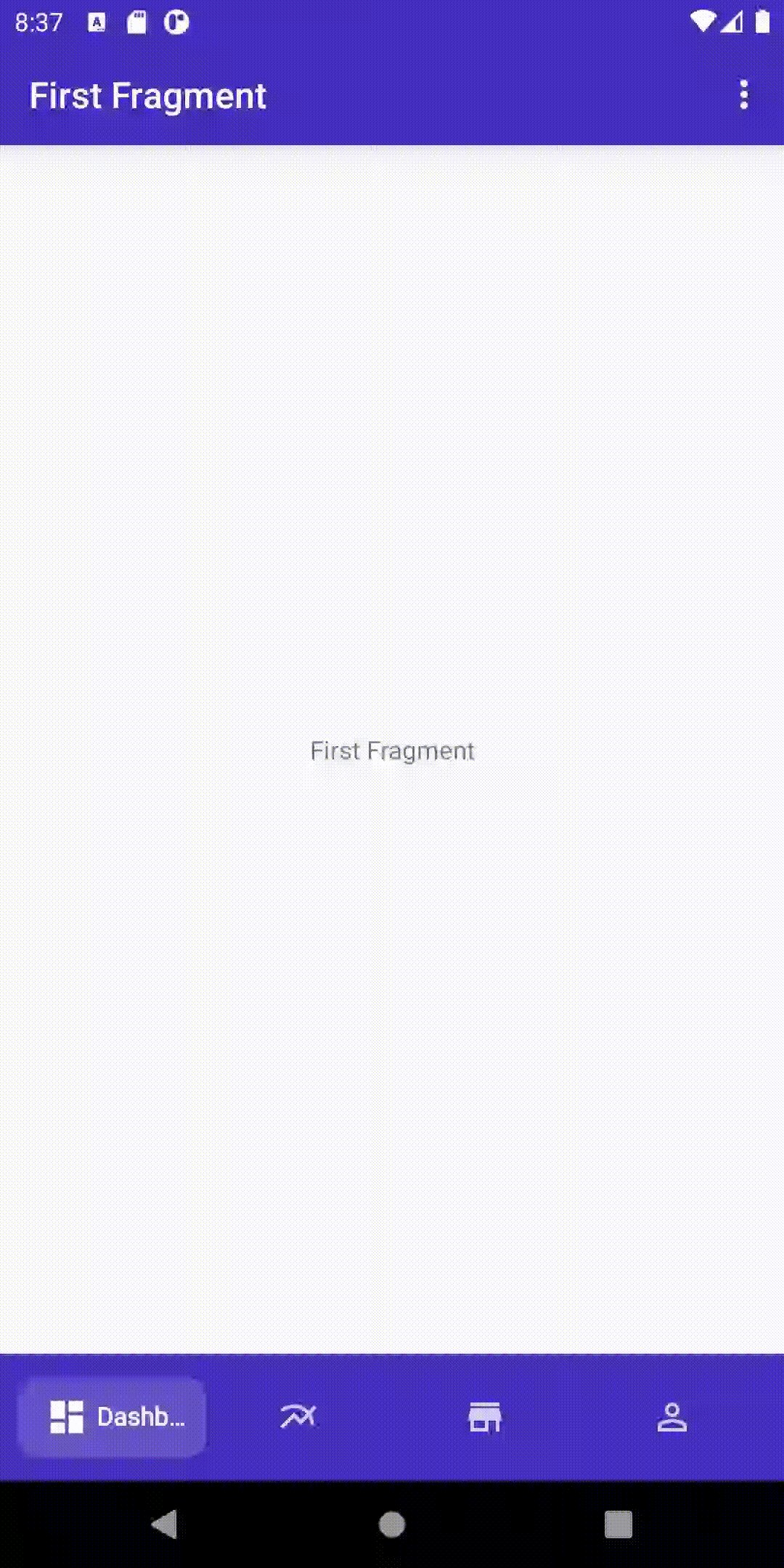
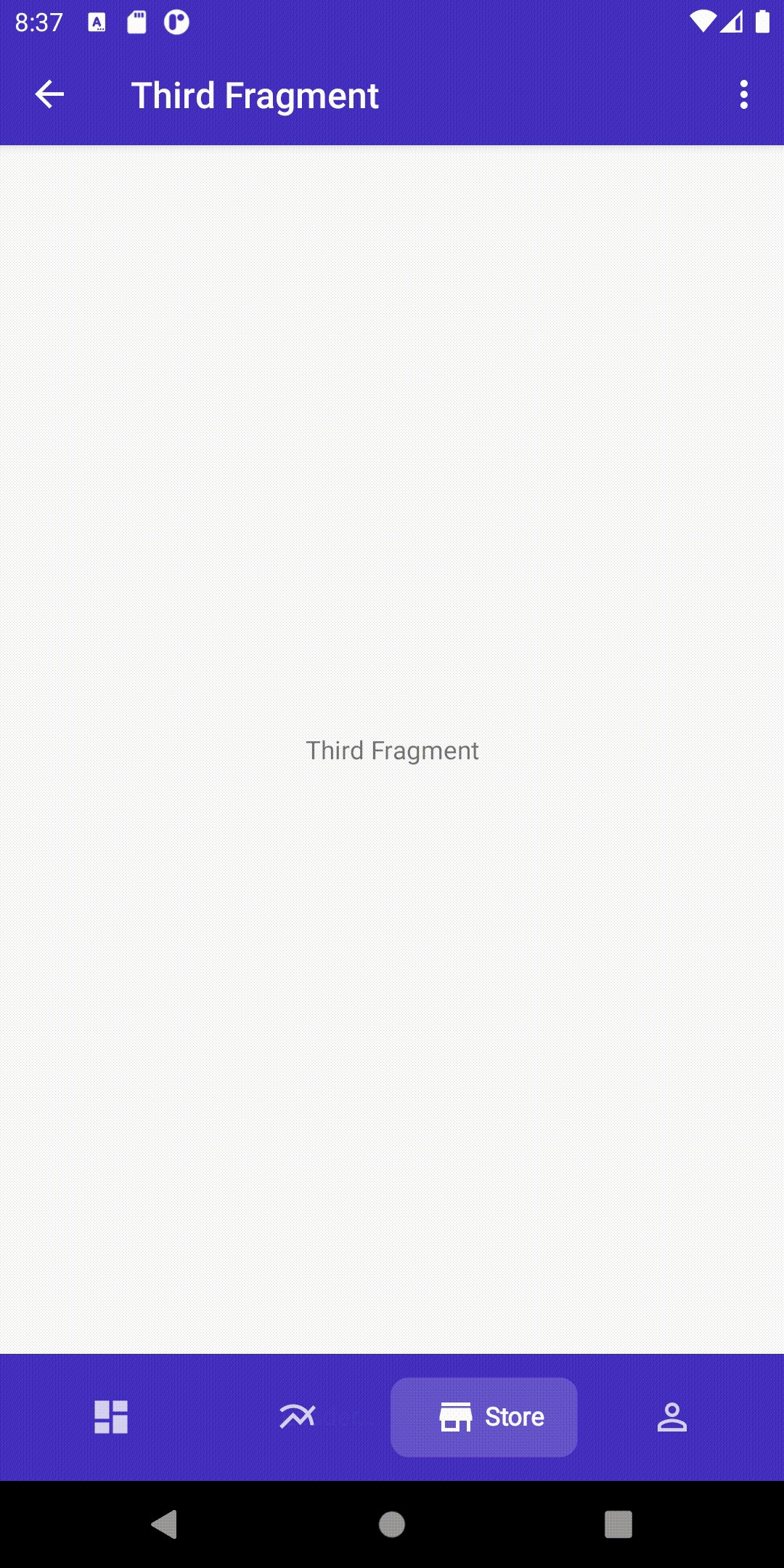
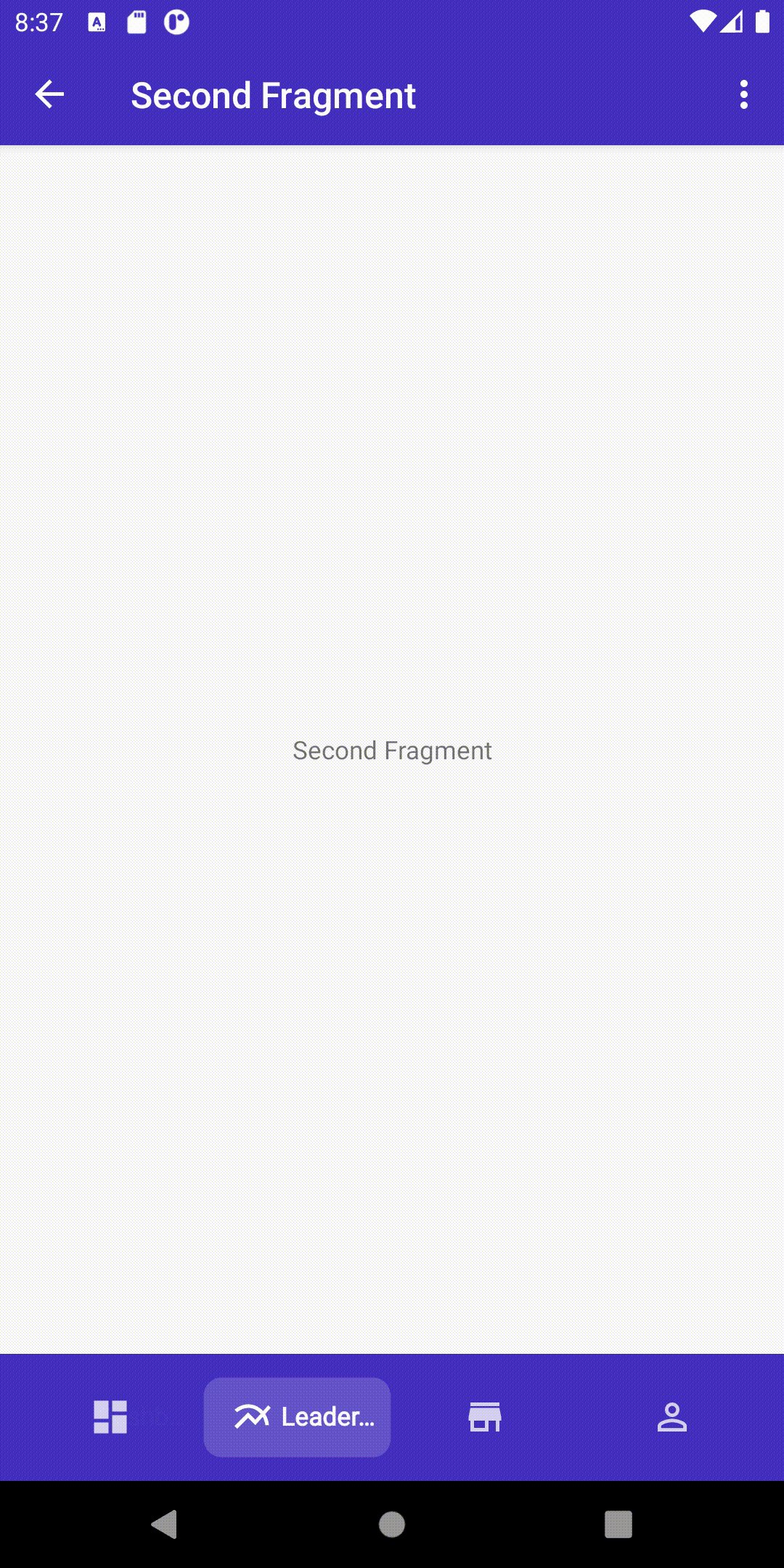
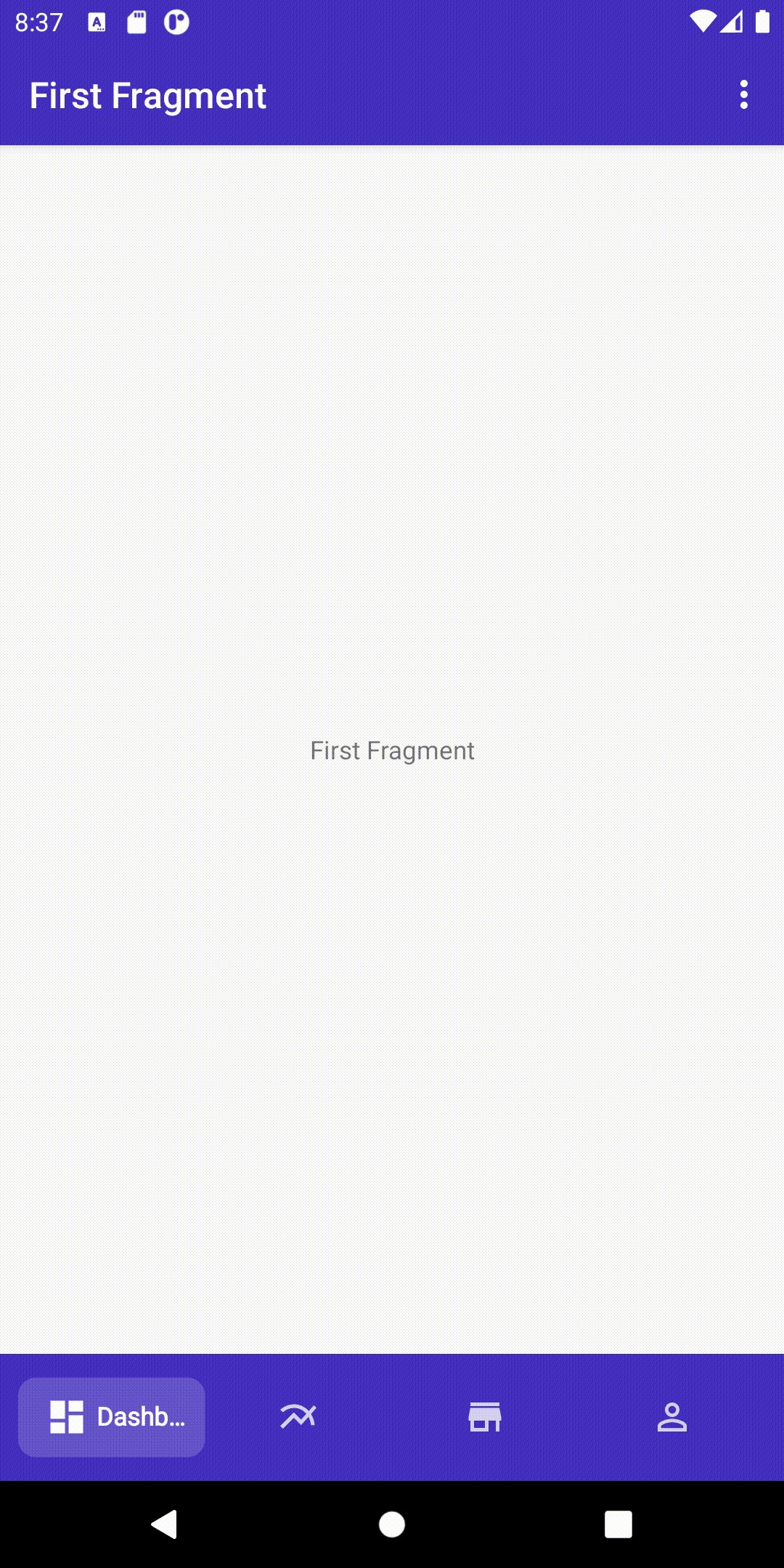
Preview
Design Credits
All design and inspiration credits belong to Alejandro Ausejo.
Usage
- Create menu.xml under your res/menu/ folder
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item0"
android:title="@string/menu_dashboard"
android:icon="@drawable/ic_dashboard_white_24dp"/>
<item
android:id="@+id/item1"
android:title="@string/menu_leaderboard"
android:icon="@drawable/ic_multiline_chart_white_24dp"/>
<item
android:id="@+id/item2"
android:title="@string/menu_store"
android:icon="@drawable/ic_store_white_24dp"/>
<item
android:id="@+id/item3"
android:title="@string/menu_profile"
android:icon="@drawable/ic_person_outline_white_24dp"/>
</menu>
- Add view into your layout file
<me.ibrahimsn.lib.SmoothBottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="70dp"
app:backgroundColor="@color/colorPrimary"
app:menu="@menu/menu_bottom"/>
Use SmoothBottomBar with Navigation Components.
Coupled with the Navigation Component from the Android Jetpack, SmoothBottomBar offers easier navigation within your application by designating navigation to the Navigation Component. This works best when using fragments, as the Navigation component helps to handle your fragment transactions.
- Setup Navigation Component i.e. Add dependency to your project, create a Navigation Graph, etc.
- For each Fragment in your Navigation Graph, ensure that the Fragment's
idis the same as the MenuItems in your Menu i.e res/menu/ folder
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/first_fragment"
android:title="@string/menu_dashboard"
android:icon="@drawable/ic_dashboard_white_24dp"/>
<item
android:id="@+id/second_fragment"
android:title="@string/menu_leaderboard"
android:icon="@drawable/ic_multiline_chart_white_24dp"/>
<item
android:id="@+id/third_fragment"
android:title="@string/menu_store"
android:icon="@drawable/ic_store_white_24dp"/>
<item
android:id="@+id/fourth_fragment"
android:title="@string/menu_profile"
android:icon="@drawable/ic_person_outline_white_24dp"/>
</menu>
Navigation Graph i.e res/navigation/ folder
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/first_fragment">
<fragment
android:id="@+id/first_fragment"
android:name="[YOUR_NAMESPACE].FirstFragment"
android:label="First Fragment"
tools:layout="@layout/fragment_first" />
<fragment
android:id="@+id/second_fragment"
android:name="[YOUR_NAMESPACE].SecondFragment"
android:label="Second Fragment"
tools:layout="@layout/fragment_second" />
<fragment
android:id="@+id/third_fragment"
android:name="[YOUR_NAMESPACE].ThirdFragment"
android:label="Third Fragment"
tools:layout="@layout/fragment_third" />
<fragment
android:id="@+id/fourth_fragment"
android:name="[YOUR_NAMESPACE].FourthFragment"
android:label="Fourth Fragment"
tools:layout="@layout/fragment_fourth" />
</navigation>
- In your activity i.e
MainActivity, overrideonCreateOptionsMenu, get a reference to your SmoothBottomBar and callsetupWithNavController()which takes in aMenuandNavControlleron the SmoothBottomBar.
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.menu_bottom, menu);
if (menu != null)
{
BottomBar.SetupWithNavController(menu, NavController);
}
return true;
}
- You can also set up your
ActionBarwith the Navigation Component
private NavController NavController;
private SmoothBottomBar BottomBar;
protected override void OnCreate(Bundle savedInstanceState)
{
try
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
BottomBar = FindViewById<SmoothBottomBar>(Resource.Id.bottomBar);
NavController = Navigation.FindNavController(this, Resource.Id.main_fragment);
}
catch (System.Exception ex)
{
}
}
Result:

Customization
<me.ibrahimsn.lib.SmoothBottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="70dp"
app:menu=""
app:backgroundColor=""
app:indicatorColor=""
app:indicatorRadius=""
app:sideMargins=""
app:itemPadding=""
app:textColor=""
app:itemFontFamily=""
app:textSize=""
app:iconSize=""
app:iconTint=""
app:iconTintActive=""
app:activeItem=""
app:duration="" />
Follow me at:
| YouTube | Amazon | Goodreads | Cyber Prophets | Sharing Your Stories | ||
|---|---|---|---|---|---|---|
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0-android was computed. net7.0-android was computed. net8.0-android was computed. net9.0-android was computed. net10.0-android was computed. |
| MonoAndroid | monoandroid is compatible. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
- Xamarin.AndroidX.AppCompat (>= 1.2.0)
- Xamarin.AndroidX.Core (>= 1.3.0)
- Xamarin.AndroidX.Navigation.Fragment (>= 2.2.2.2)
- Xamarin.AndroidX.Navigation.UI (>= 2.2.2.2)
- Xamarin.Kotlin.StdLib (>= 1.3.50.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
