Syncfusion.Blazor.Inputs
30.1.39
Prefix Reserved
dotnet add package Syncfusion.Blazor.Inputs --version 30.1.39
NuGet\Install-Package Syncfusion.Blazor.Inputs -Version 30.1.39
<PackageReference Include="Syncfusion.Blazor.Inputs" Version="30.1.39" />
<PackageVersion Include="Syncfusion.Blazor.Inputs" Version="30.1.39" />
<PackageReference Include="Syncfusion.Blazor.Inputs" />
paket add Syncfusion.Blazor.Inputs --version 30.1.39
#r "nuget: Syncfusion.Blazor.Inputs, 30.1.39"
#addin nuget:?package=Syncfusion.Blazor.Inputs&version=30.1.39
#tool nuget:?package=Syncfusion.Blazor.Inputs&version=30.1.39
Syncfusion® Blazor Input Components
This package contains Blazor Color Picker, Blazor File Upload, Blazor MaskedTextBox, Blazor NumericTextBox, Blazor Range Slider, Blazor TextBox, Blazor SpeechToText and Blazor Rating components for Blazor application.
System Requirements
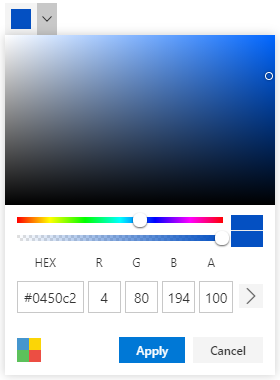
Blazor Color Picker
The Blazor Color Picker component allows you to pick colors either by selecting them from the color picker container or by adjusting the hue and opacity. It supports inline mode, palette customization, and localization for seamless integration into forms.

Getting Started
Resources
- Blazor Color Picker Component Features Overview
- Blazor Color Picker Component Documentation
- Blazor Color Picker Component Demos
- Blazor Color Picker Video Tutorials
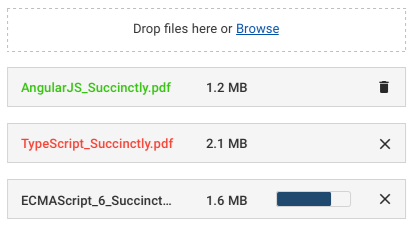
Blazor File Upload
The Blazor File Upload is a component for uploading files, images, documents, and audio and video files to a server. The File Upload works in both WebAssembly and Server-side Blazor apps, and also supports a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory) uploading, file validation, and more.

Getting Started
Resources
- Blazor File Upload Component Features Overview
- Blazor File Upload Component Documentation
- Blazor File Upload Component Demos
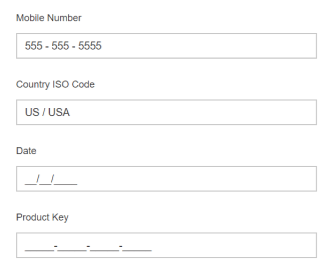
Blazor MaskedTextBox
The Blazor MaskedTextBox is a component that provides an easy and reliable way to collect user input based on a standard mask. It allows you to capture phone numbers, date values, credit card numbers, and other standard format values.

Getting Started
Resources
- Blazor MaskedTextBox Component Features Overview
- Blazor MaskedTextBox Component Documentation
- Blazor MaskedTextBox Component Demos
- Blazor MaskedTextBox Component Video Tutorials
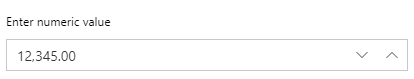
Blazor NumericTextBox
The Blazor NumericTextBox component is a quick replacement of the number-type HTML input element. It’s used to get number inputs from users. It has several out-of-the-box features such as number format support, precision component, and spin buttons.

Getting Started
Resources
- Blazor NumericTextBox Component Features Overview
- Blazor NumericTextBox Component Documentation
- Blazor NumericTextBox Component Demos
- Blazor NumericTextBox Component Video Tutorials
Blazor Signature
The Blazor Signature - Signature component allows user to draw smooth signatures as vector outline of strokes using variable width Bézier curve interpolation. It allows to save signature as image.

Getting Started
Resources
- Blazor Signature Component Features Overview
- Blazor Signature Component Documentation
- Blazor Signature Component Demos
- Blazor Signature Component Video Tutorials
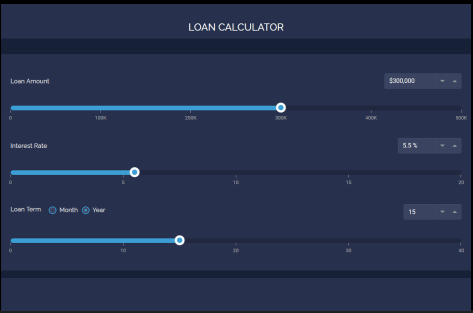
Blazor Range Slider
The Blazor Range Slider is a custom range-type HTML5 input Component. It allows you to select a value or range of values between a specified min and max.

Getting Started
Resources
- Blazor Range Slider Component Features Overview
- Blazor Range Slider Component Documentation
- Blazor Range Slider Component Demos
- Blazor Range Slider Component Video Tutorials
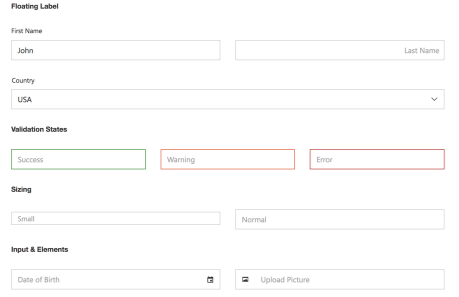
Blazor TextBox
The Blazor TextBox is a component for editing, displaying, or entering plain text on forms to capture user names, phone numbers, email, and more. This component is an extended version of the HTML5 TextBox (input type text) component with icons, floating labels, different sizing, grouping, validation states, and more. It is available in an HTML5/CSS version and a JavaScript version.

Getting Started
Resources
- Blazor TextBox Component Features Overview
- Blazor TextBox Component Documentation
- Blazor TextBox Component Demos
- Blazor TextBox Component Video Tutorials
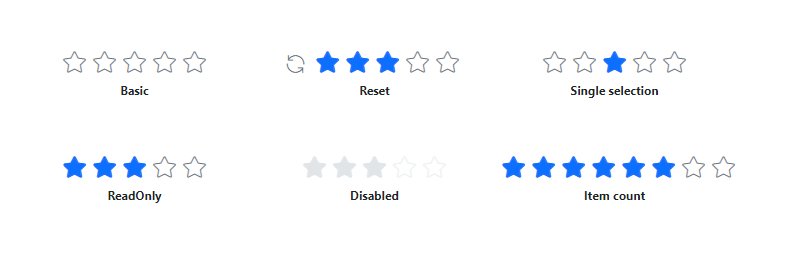
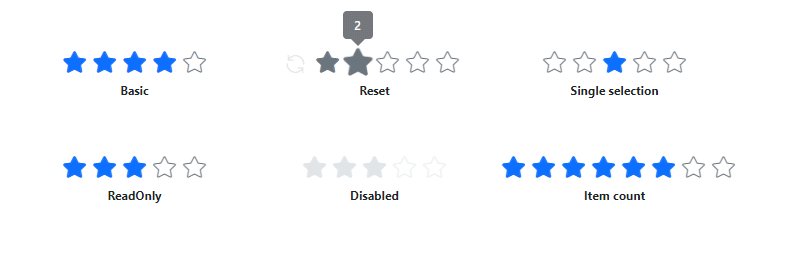
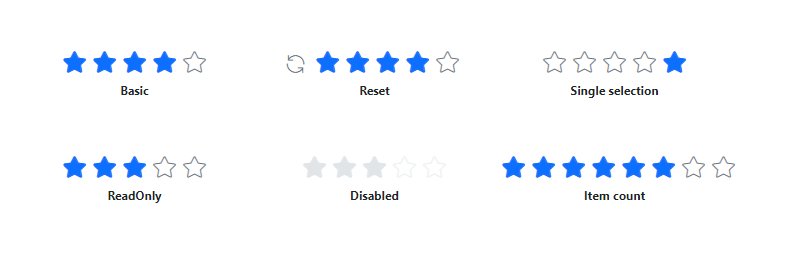
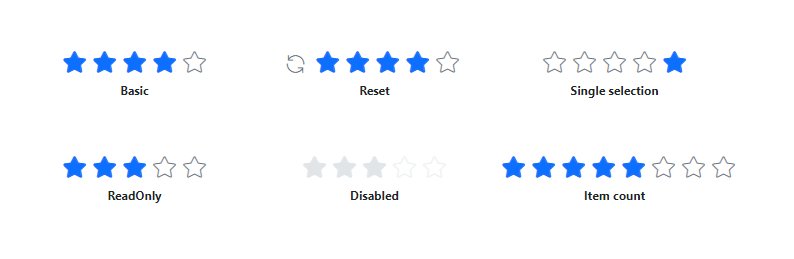
Blazor Rating
The Blazor Rating component is used to provide a star rating or view other people’s ratings on a numeric scale for any service provided, such as for movies, applications, or products. It has several built-in features such as support for precision modes, labels, tooltip, and UI customization.

Getting Started
Resources
- Blazor Rating Component Features Overview
- Blazor Rating Component Documentation
- Blazor Rating Component Demos
- Blazor Rating Component Video Tutorials
Blazor SpeechToText
The Blazor SpeechToText component provides seamless voice-to-text conversion in the web applications. It features real-time transcription with interim results, multilingual recognition, customizable buttons and tooltips, and error handling, ensuring an intuitive and accessible speech recognition experience.

Getting Started
Resources
- Blazor SpeechToText Component Features Overview
- Blazor SpeechToText Component Documentation
- Blazor SpeechToText Component Demos
Support and feedback
- For any other queries, reach our Syncfusion® support team or post the queries through the community forums.
- Provide feature request through the Syncfusion® feedback portal
License
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. You can purchase a license here or start a free 30-day trial here.
About Syncfusion®
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 29,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today, we provide 1800+ components and frameworks for web (Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Flutter), mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, Flutter and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net8.0
- Syncfusion.Blazor.Buttons (>= 30.1.39)
- Syncfusion.Blazor.Core (>= 30.1.39)
- Syncfusion.Blazor.Data (>= 30.1.39)
- Syncfusion.Blazor.Popups (>= 30.1.39)
- Syncfusion.Blazor.Spinner (>= 30.1.39)
- Syncfusion.Blazor.SplitButtons (>= 30.1.39)
-
net9.0
- Syncfusion.Blazor.Buttons (>= 30.1.39)
- Syncfusion.Blazor.Core (>= 30.1.39)
- Syncfusion.Blazor.Data (>= 30.1.39)
- Syncfusion.Blazor.Popups (>= 30.1.39)
- Syncfusion.Blazor.Spinner (>= 30.1.39)
- Syncfusion.Blazor.SplitButtons (>= 30.1.39)
NuGet packages (30)
Showing the top 5 NuGet packages that depend on Syncfusion.Blazor.Inputs:
| Package | Downloads |
|---|---|
|
Syncfusion.Blazor.DropDowns
This package provides the functionality to utilize the features of Syncfusion® Blazor AutoComplete, ComboBox, DropDownList, ListBox, and MultiSelect Dropdown. |
|
|
Syncfusion.Blazor.Navigations
This package provides the functionality to utilize the features of Syncfusion® Blazor Accordion, Context Menu, Menu Bar, Tabs, Toolbar, Tree-view, and Sidebar. |
|
|
Syncfusion.Blazor.Calendars
This package provides the functionality to utilize the features of Syncfusion® Blazor Calendar, DatePicker, DateRangePicker, DateTimePicker, and TimePicker. |
|
|
Syncfusion.Blazor.Grid
This package provides the functionality to utilize the features of Syncfusion® Blazor DataGrid component and more. |
|
|
Syncfusion.Blazor.InPlaceEditor
This package provides the functionality to utilize the features of Syncfusion® Blazor InPlaceEditor component and more. |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last Updated |
|---|---|---|
| 30.1.39 | 580 | 7/8/2025 |
| 30.1.38 | 3,059 | 7/1/2025 |
| 30.1.37 | 3,560 | 6/25/2025 |
| 29.2.11 | 7,259 | 6/16/2025 |
| 29.2.10 | 8,636 | 6/9/2025 |
| 29.2.9 | 4,420 | 6/5/2025 |
| 29.2.8 | 2,982 | 6/3/2025 |
| 29.2.7 | 6,256 | 5/26/2025 |
| 29.2.5 | 6,495 | 5/21/2025 |
| 29.2.4 | 10,193 | 5/14/2025 |
| 29.1.41 | 7,975 | 5/5/2025 |
| 29.1.40 | 6,514 | 4/28/2025 |
| 29.1.39 | 9,504 | 4/21/2025 |
| 29.1.38 | 9,072 | 4/14/2025 |
| 29.1.37 | 9,237 | 4/8/2025 |
| 29.1.35 | 6,865 | 4/1/2025 |
| 29.1.33 | 15,953 | 3/25/2025 |
| 28.2.12 | 17,296 | 3/19/2025 |
| 28.2.11 | 22,497 | 3/10/2025 |
| 28.2.9 | 14,445 | 3/4/2025 |
| 28.2.7 | 9,142 | 2/25/2025 |
| 28.2.6 | 9,997 | 2/17/2025 |
| 28.2.5 | 15,675 | 2/11/2025 |
| 28.2.4 | 15,106 | 2/4/2025 |
| 28.2.3 | 19,041 | 1/29/2025 |
| 28.1.41 | 14,012 | 1/20/2025 |
| 28.1.39 | 11,756 | 1/13/2025 |
| 28.1.38 | 6,637 | 1/7/2025 |
| 28.1.37 | 13,820 | 12/31/2024 |
| 28.1.36 | 6,966 | 12/23/2024 |
| 28.1.35 | 13,407 | 12/18/2024 |
| 28.1.33 | 38,716 | 12/12/2024 |
| 27.2.5 | 18,308 | 12/2/2024 |
| 27.2.4 | 19,543 | 11/26/2024 |
| 27.2.3 | 5,646 | 11/22/2024 |
| 27.2.2 | 33,469 | 11/15/2024 |
| 27.1.58 | 36,627 | 11/4/2024 |
| 27.1.57 | 10,724 | 10/28/2024 |
| 27.1.56 | 7,030 | 10/23/2024 |
| 27.1.55 | 3,983 | 10/21/2024 |
| 27.1.53 | 17,686 | 10/14/2024 |
| 27.1.52 | 22,443 | 10/7/2024 |
| 27.1.51 | 15,430 | 9/30/2024 |
| 27.1.50 | 14,860 | 9/23/2024 |
| 27.1.48 | 27,151 | 9/18/2024 |
| 26.2.14 | 41,583 | 9/9/2024 |
| 26.2.13 | 9,080 | 9/5/2024 |
| 26.2.12 | 7,361 | 9/2/2024 |
| 26.2.11 | 16,281 | 8/27/2024 |
| 26.2.10 | 12,920 | 8/19/2024 |
| 26.2.9 | 12,444 | 8/12/2024 |
| 26.2.8 | 16,783 | 8/5/2024 |
| 26.2.7 | 11,238 | 7/29/2024 |
| 26.2.5 | 6,893 | 7/26/2024 |
| 26.2.4 | 8,213 | 7/24/2024 |
| 26.1.42 | 15,623 | 7/15/2024 |
| 26.1.41 | 20,184 | 7/8/2024 |
| 26.1.40 | 13,056 | 7/1/2024 |
| 26.1.39 | 11,146 | 6/24/2024 |
| 26.1.38 | 9,775 | 6/18/2024 |
| 26.1.35 | 18,880 | 6/11/2024 |
| 25.2.7 | 11,329 | 6/3/2024 |
| 25.2.6 | 10,997 | 5/28/2024 |
| 25.2.5 | 17,270 | 5/21/2024 |
| 25.2.4 | 21,100 | 5/14/2024 |
| 25.2.3 | 18,732 | 5/8/2024 |
| 25.1.42 | 24,653 | 4/29/2024 |
| 25.1.41 | 12,283 | 4/23/2024 |
| 25.1.40 | 20,532 | 4/15/2024 |
| 25.1.39 | 34,942 | 4/8/2024 |
| 25.1.38 | 15,919 | 4/1/2024 |
| 25.1.37 | 4,429 | 3/26/2024 |
| 25.1.35 | 35,864 | 3/15/2024 |
| 24.2.9 | 27,330 | 3/4/2024 |
| 24.2.8 | 25,304 | 2/26/2024 |
| 24.2.7 | 16,218 | 2/19/2024 |
| 24.2.6 | 15,284 | 2/14/2024 |
| 24.2.5 | 2,633 | 2/12/2024 |
| 24.2.4 | 8,066 | 2/5/2024 |
| 24.2.3 | 18,156 | 1/31/2024 |
| 24.1.47 | 45,643 | 1/22/2024 |
| 24.1.46 | 27,499 | 1/16/2024 |
| 24.1.45 | 33,328 | 1/8/2024 |
| 24.1.44 | 15,728 | 1/2/2024 |
| 24.1.43 | 8,894 | 12/27/2023 |
| 24.1.41 | 43,651 | 12/18/2023 |
| 23.2.7 | 45,065 | 12/6/2023 |
| 23.2.6 | 18,894 | 11/28/2023 |
| 23.2.5 | 7,300 | 11/23/2023 |
| 23.2.4 | 21,920 | 11/20/2023 |
| 23.1.44 | 30,754 | 11/6/2023 |
| 23.1.43 | 10,336 | 10/30/2023 |
| 23.1.42 | 7,878 | 10/23/2023 |
| 23.1.41 | 12,387 | 10/16/2023 |
| 23.1.40 | 41,155 | 10/10/2023 |
| 23.1.39 | 7,662 | 10/4/2023 |
| 23.1.38 | 17,306 | 9/26/2023 |
| 23.1.36 | 55,171 | 9/15/2023 |
| 22.2.12 | 34,793 | 9/5/2023 |
| 22.2.11 | 9,248 | 8/28/2023 |
| 22.2.10 | 17,204 | 8/22/2023 |
| 22.2.9 | 18,174 | 8/14/2023 |
| 22.2.8 | 7,211 | 8/7/2023 |
| 22.2.7 | 7,418 | 8/2/2023 |
| 22.2.5 | 25,310 | 7/27/2023 |
| 22.1.39 | 20,018 | 7/18/2023 |
| 22.1.38 | 17,888 | 7/11/2023 |
| 22.1.37 | 11,477 | 7/3/2023 |
| 22.1.36 | 7,953 | 6/28/2023 |
| 22.1.34 | 29,305 | 6/21/2023 |
| 21.2.10 | 17,466 | 6/13/2023 |
| 21.2.9 | 8,052 | 6/6/2023 |
| 21.2.8 | 9,485 | 5/30/2023 |
| 21.2.6 | 8,881 | 5/22/2023 |
| 21.2.5 | 7,572 | 5/15/2023 |
| 21.2.4 | 31,325 | 5/9/2023 |
| 21.2.3 | 12,993 | 5/3/2023 |
| 21.1.41 | 20,532 | 4/19/2023 |
| 21.1.39 | 11,654 | 4/10/2023 |
| 21.1.38 | 6,819 | 4/3/2023 |
| 21.1.37 | 8,611 | 3/29/2023 |
| 21.1.35 | 34,599 | 3/23/2023 |
| 20.4.0.54 | 84,905 | 3/13/2023 |
| 20.4.0.53 | 8,507 | 3/7/2023 |
| 20.4.0.52 | 23,153 | 2/28/2023 |
| 20.4.0.51 | 20,529 | 2/21/2023 |
| 20.4.0.50 | 18,007 | 2/14/2023 |
| 20.4.0.49 | 12,836 | 2/7/2023 |
| 20.4.0.48 | 32,105 | 2/1/2023 |
| 20.4.0.44 | 25,993 | 1/18/2023 |
| 20.4.0.43 | 26,766 | 1/10/2023 |
| 20.4.0.42 | 14,732 | 1/4/2023 |
| 20.4.0.41 | 7,334 | 12/29/2022 |
| 20.4.0.40 | 4,791 | 12/28/2022 |
| 20.4.0.38 | 19,832 | 12/21/2022 |
| 20.3.0.61 | 44,910 | 12/12/2022 |
| 20.3.0.60 | 15,532 | 12/6/2022 |
| 20.3.0.59 | 16,087 | 11/29/2022 |
| 20.3.0.58 | 20,570 | 11/22/2022 |
| 20.3.0.57 | 17,209 | 11/15/2022 |
| 20.3.0.56 | 37,342 | 11/8/2022 |
| 20.3.0.52 | 22,735 | 10/27/2022 |
| 20.3.0.50 | 24,972 | 10/18/2022 |
| 20.3.0.49 | 23,684 | 10/11/2022 |
| 20.3.0.48 | 13,728 | 10/5/2022 |
| 20.3.0.47 | 30,149 | 9/29/2022 |
| 20.2.0.50 | 19,594 | 9/20/2022 |
| 20.2.0.49 | 29,475 | 9/13/2022 |
| 20.2.0.48 | 28,872 | 9/6/2022 |
| 20.2.0.46 | 14,993 | 8/30/2022 |
| 20.2.0.45 | 14,709 | 8/23/2022 |
| 20.2.0.44 | 15,197 | 8/16/2022 |
| 20.2.0.43 | 16,178 | 8/8/2022 |
| 20.2.0.40 | 25,963 | 7/26/2022 |
| 20.2.0.39 | 13,334 | 7/19/2022 |
| 20.2.0.38 | 13,673 | 7/12/2022 |
| 20.2.0.36 | 40,822 | 6/30/2022 |
| 20.1.0.61 | 43,490 | 6/20/2022 |
| 20.1.0.60 | 29,868 | 6/14/2022 |
| 20.1.0.59 | 23,941 | 6/7/2022 |
| 20.1.0.58 | 18,362 | 5/31/2022 |
| 20.1.0.57 | 24,640 | 5/24/2022 |
| 20.1.0.56 | 16,778 | 5/17/2022 |
| 20.1.0.55 | 18,518 | 5/12/2022 |
| 20.1.0.52 | 19,324 | 5/3/2022 |
| 20.1.0.51 | 21,016 | 4/26/2022 |
| 20.1.0.50 | 16,038 | 4/19/2022 |
| 20.1.0.48 | 19,442 | 4/12/2022 |
| 20.1.0.47 | 24,237 | 4/4/2022 |
| 19.4.0.56 | 51,275 | 3/15/2022 |
| 19.4.0.55 | 20,377 | 3/8/2022 |
| 19.4.0.54 | 18,043 | 3/1/2022 |
| 19.4.0.53 | 18,054 | 2/22/2022 |
| 19.4.0.52 | 16,822 | 2/15/2022 |
| 19.4.0.50 | 20,909 | 2/8/2022 |
| 19.4.0.48 | 43,420 | 1/31/2022 |
| 19.4.0.47 | 16,954 | 1/25/2022 |
| 19.4.0.43 | 25,874 | 1/18/2022 |
| 19.4.0.42 | 40,221 | 1/11/2022 |
| 19.4.0.41 | 13,226 | 1/4/2022 |
| 19.4.0.40 | 11,050 | 12/28/2021 |
| 19.4.0.38 | 15,189 | 12/17/2021 |
| 19.3.0.59 | 17,757 | 12/14/2021 |
| 19.3.0.57 | 10,195 | 12/7/2021 |
| 19.3.0.56 | 14,786 | 11/30/2021 |
| 19.3.0.55 | 18,301 | 11/23/2021 |
| 19.3.0.54 | 10,467 | 11/17/2021 |
| 19.3.0.53 | 9,685 | 11/12/2021 |
| 19.3.0.48 | 20,820 | 11/2/2021 |
| 19.3.0.47 | 21,505 | 10/26/2021 |
| 19.3.0.46 | 14,647 | 10/19/2021 |
| 19.3.0.45 | 11,961 | 10/12/2021 |
| 19.3.0.44 | 15,536 | 10/5/2021 |
| 19.3.0.43 | 19,205 | 9/30/2021 |
| 19.2.0.62 | 43,276 | 9/13/2021 |
| 19.2.0.60 | 13,505 | 9/7/2021 |
| 19.2.0.59 | 10,282 | 8/30/2021 |
| 19.2.0.57 | 9,107 | 8/24/2021 |
| 19.2.0.56 | 9,104 | 8/17/2021 |
| 19.2.0.55 | 10,620 | 8/11/2021 |
| 19.2.0.51 | 14,123 | 8/2/2021 |
| 19.2.0.49 | 13,130 | 7/27/2021 |
| 19.2.0.48 | 10,670 | 7/19/2021 |
| 19.2.0.47 | 8,866 | 7/13/2021 |
| 19.2.0.46 | 8,574 | 7/6/2021 |
| 19.2.0.44 | 14,524 | 6/30/2021 |
| 19.1.0.69 | 19,762 | 6/14/2021 |
| 19.1.0.67 | 14,368 | 6/7/2021 |
| 19.1.0.66 | 10,295 | 5/31/2021 |
| 19.1.0.65 | 9,726 | 5/24/2021 |
| 19.1.0.64 | 12,128 | 5/19/2021 |
| 19.1.0.63 | 9,016 | 5/13/2021 |
| 19.1.0.59 | 13,105 | 5/3/2021 |
| 19.1.0.58 | 12,734 | 4/26/2021 |
| 19.1.0.57 | 9,208 | 4/20/2021 |
| 19.1.0.56 | 8,374 | 4/13/2021 |
| 19.1.0.55 | 17,371 | 4/6/2021 |
| 19.1.0.54 | 17,107 | 3/30/2021 |
| 18.4.0.49 | 10,924 | 3/23/2021 |
| 18.4.0.48 | 11,854 | 3/16/2021 |
| 18.4.0.47 | 8,080 | 3/9/2021 |
| 18.4.0.46 | 10,424 | 3/2/2021 |
| 18.4.0.44 | 9,694 | 2/23/2021 |
| 18.4.0.43 | 8,500 | 2/15/2021 |
| 18.4.0.42 | 8,378 | 2/9/2021 |
| 18.4.0.41 | 12,841 | 2/2/2021 |
| 18.4.0.39 | 8,089 | 1/28/2021 |
| 18.4.0.35 | 8,950 | 1/19/2021 |
| 18.4.0.34 | 8,776 | 1/12/2021 |
| 18.4.0.33 | 8,479 | 1/4/2021 |
| 18.4.0.32 | 7,561 | 12/30/2020 |
| 18.4.0.31 | 13,836 | 12/22/2020 |
| 18.4.0.30 | 13,722 | 12/17/2020 |