SimpleForms 1.0.4
dotnet add package SimpleForms --version 1.0.4
NuGet\Install-Package SimpleForms -Version 1.0.4
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="SimpleForms" Version="1.0.4" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
<PackageVersion Include="SimpleForms" Version="1.0.4" />
<PackageReference Include="SimpleForms" />
For projects that support Central Package Management (CPM), copy this XML node into the solution Directory.Packages.props file to version the package.
paket add SimpleForms --version 1.0.4
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: SimpleForms, 1.0.4"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
#:package SimpleForms@1.0.4
#:package directive can be used in C# file-based apps starting in .NET 10 preview 4. Copy this into a .cs file before any lines of code to reference the package.
#addin nuget:?package=SimpleForms&version=1.0.4
#tool nuget:?package=SimpleForms&version=1.0.4
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
Simple Forms
This is a simple package designed for Umbraco V10+ that allows form submission management in the Umbraco backoffice.
Install Package to your project
PM> Install-Package SimpleForms
How to use
- Add the Simple Forms NuGet package to your Umbraco project
- Login to Umbraco backoffice
- Allow user to see new section "Simple Forms"
- Define the structure and fields of your form using the provided form object model.
- Build the user interface for your form using your preferred frontend framework.
- Implement a controller to handle form submissions.
- Submit the form.
- Submitted data will be displayed in the "Simple Forms" section of the Umbraco backoffice.
Create form to be shown in backoffice
System fields:
- _IP
- _StatusId
- _CreatedAt
- _UpdatedAt
public class Form1 : IBackofficeFormBase
{
public Guid Id { get; set; } = Guid.Parse("424356c0-5259-4c73-85fd-4bccfbcd4b7f");
public string Name { get; set; } = "Form 1";
public List<Header> Headers { get; set; } = new List<Header>(){
new Header{
Name = "MyIp",
Value = "_IP"
},
new Header{
Name = "UserStatus",
Value = "_StatusId"
},
new Header{
Name = "Create Date",
Value = "_CreatedAt",
Format = "date:\"y-M-d\"",
},
new Header{
Name = "Update Date",
Value = "_UpdatedAt",
Format = "date: \"y-M-d\"",
},
new Header{
Name = "UserName",
Value = "Name"
},
new Header{
Name = "UserEmail",
Value = "Email"
},
};
public IEnumerable<FormActionDefinition> Actions { get; set; }
}
Create form to be submited from website
public class ContactFormViewModel : FormViewModel
{
[Required]
public string Name { get; set; }
[EmailAddress]
public string Email { get; set; }
[Required]
public string Phone { get; set; }
[Required]
public string Message { get; set; }
}
Option 1: Simple way
@inherits Umbraco.Cms.Web.Common.Views.UmbracoViewPage<ContactFormViewModel>
@if (TempData["SimpleFormSuccess"] != null && (bool)TempData["SimpleFormSuccess"])
{
<p>Your message was sent successfully</p>
}
else
{
@using (Html.BeginUmbracoForm<SimpleForms.Web.Controllers.SimpleFormBaseController>(nameof(SimpleForms.Web.Controllers.SimpleFormBaseController.Submit)))
{
<input asp-for="FormId" type="hidden" value="C90C545B-2640-45E2-B57E-1CAD668CB4FB" />
<input type="hidden" name="captcha" id="captchaInput" value="" />
<div class="form-row contact_us_form">
<div class="form-group col-lg-12">
<label asp-for="Name" class="sr-only"></label>
<input asp-for="Name" class="form-control" placeholder="Your Name" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Phone" class="sr-only"></label>
<input asp-for="Phone" class="form-control" placeholder="Your Phone" />
<span asp-validation-for="Phone" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Email" class="sr-only"></label>
<input asp-for="Email" class="form-control" placeholder="Your Email" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Message" class="sr-only"></label>
<textarea asp-for="Message" class="form-control" rows="1" placeholder="Message"></textarea>
<span asp-validation-for="Message" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<button type="submit" value="submit" class="btn submit_btn">submit now</button>
</div>
</div>
}
Option 2: Custom controller with custom logic
public class ContactFormController : SimpleFormController<ContactFormViewModel>
{
public ContactFormController(IUmbracoContextAccessor umbracoContextAccessor,
IUmbracoDatabaseFactory databaseFactory,
ServiceContext services,
AppCaches appCaches,
IProfilingLogger profilingLogger,
ISimpleFormEntryService simpleFormEntryService,
ISimpleFormStatusService simpleFormStatusService,
ISimpleFormService simpleFormService,
IHttpContextAccessor httpContextAccessor,
ILogger<SimpleFormController<ContactFormViewModel>> logger,
IPublishedUrlProvider publishedUrlProvider,
IServiceProvider serviceProvider) : base(umbracoContextAccessor, databaseFactory, services, appCaches, profilingLogger, simpleFormEntryService, simpleFormStatusService, simpleFormService, httpContextAccessor, logger, publishedUrlProvider, serviceProvider)
{
}
public override IActionResult Submit(ContactFormViewModel model)
{
//save result in database
base.Submit(model);
//custom logic
return RedirectToCurrentUmbracoUrl();
}
}
@inherits Umbraco.Cms.Web.Common.Views.UmbracoViewPage<ContactFormViewModel>
@{
}
@if (TempData["SimpleFormSuccess"] != null && (bool)TempData["SimpleFormSuccess"])
{
<p>Your message was sent successfully</p>
}
else
{
@using (Html.BeginUmbracoForm<ContactFormController>(nameof(ContactFormController.Submit)))
{
<input asp-for="FormId" type="hidden" value="C90C545B-2640-45E2-B57E-1CAD668CB4FB" />
<div class="form-row contact_us_form">
<div class="form-group col-lg-12">
<label asp-for="Name" class="sr-only"></label>
<input asp-for="Name" class="form-control" placeholder="Your Name" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Phone" class="sr-only"></label>
<input asp-for="Phone" class="form-control" placeholder="Your Phone" />
<span asp-validation-for="Phone" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Email" class="sr-only"></label>
<input asp-for="Email" class="form-control" placeholder="Your Email" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<label asp-for="Message" class="sr-only"></label>
<textarea asp-for="Message" class="form-control" rows="1" placeholder="Message"></textarea>
<span asp-validation-for="Message" class="text-danger"></span>
</div>
<div class="form-group col-lg-12">
<button type="submit" value="submit" class="btn submit_btn">submit now</button>
</div>
</div>
}
}
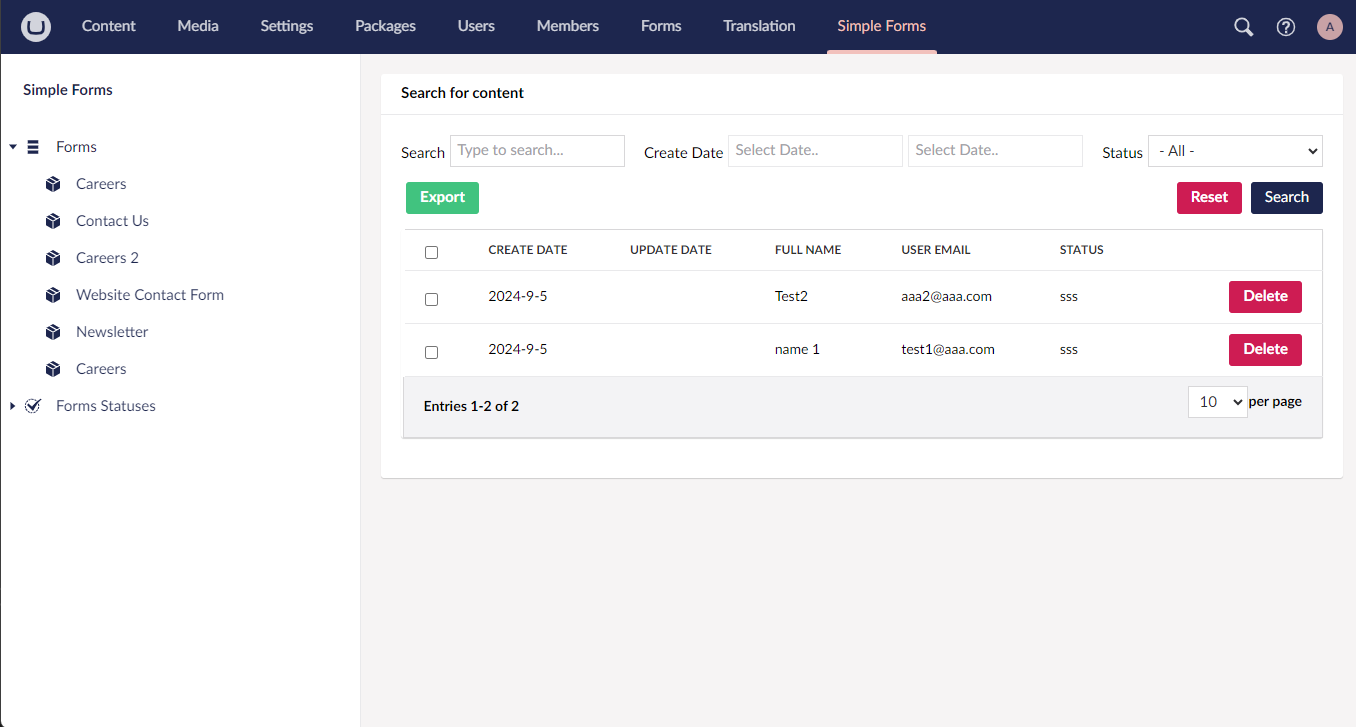
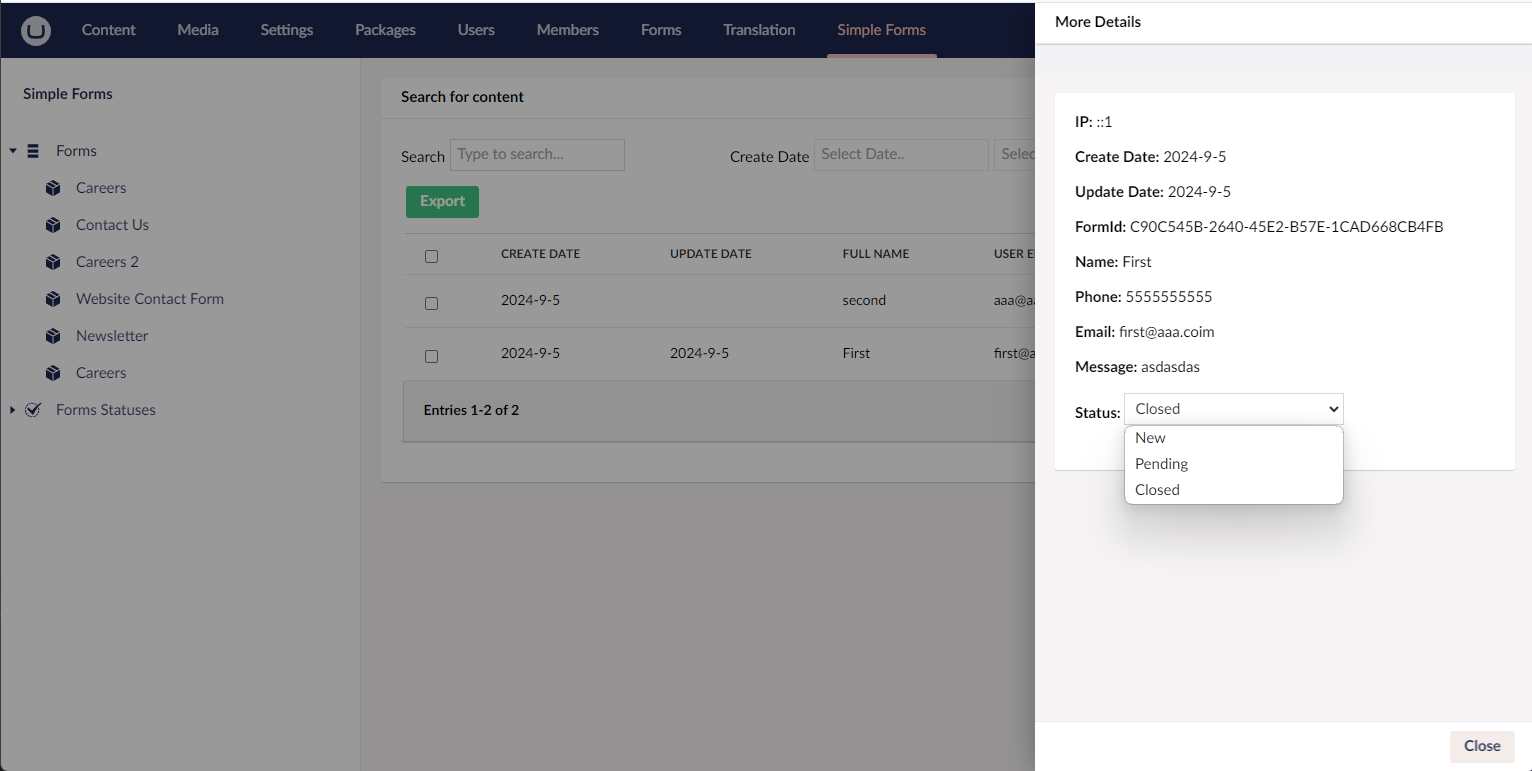
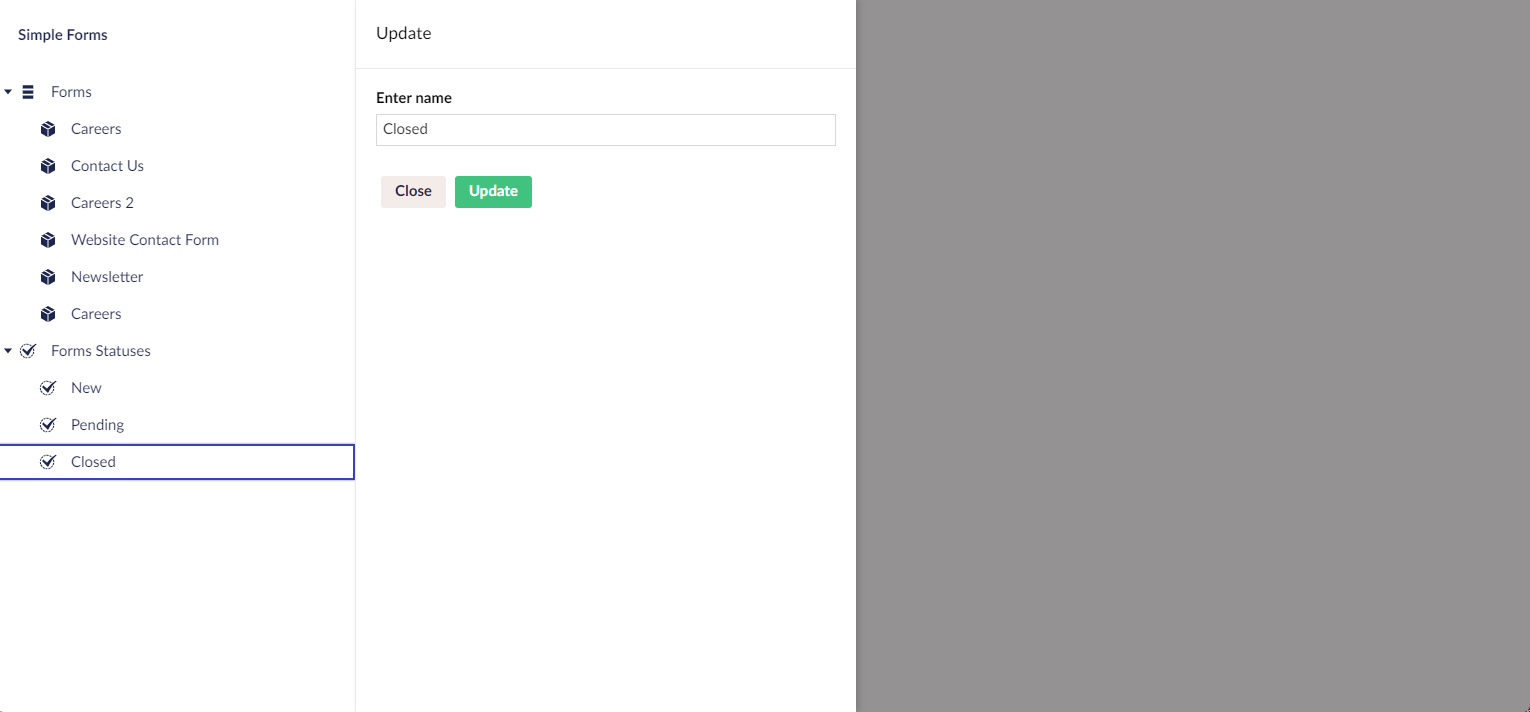
Backoffices Examples
Entries

Details

Statuses

| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- ClosedXML (>= 0.102.1)
- SimpleForms.Core (>= 1.0.4)
- SimpleForms.StaticAssets (>= 1.0.4)
- SimpleForms.Web (>= 1.0.4)
- Umbraco.Cms.Web.BackOffice (>= 10.8.6)
- Umbraco.Cms.Web.Website (>= 10.8.6)
-
net8.0
- ClosedXML (>= 0.102.1)
- Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation (>= 8.0.7)
- SimpleForms.Core (>= 1.0.4)
- SimpleForms.StaticAssets (>= 1.0.4)
- SimpleForms.Web (>= 1.0.4)
- Umbraco.Cms.Web.BackOffice (>= 13.3.1)
- Umbraco.Cms.Web.Website (>= 13.3.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.