Fansi 0.0.3
dotnet add package Fansi --version 0.0.3
NuGet\Install-Package Fansi -Version 0.0.3
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="Fansi" Version="0.0.3" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add Fansi --version 0.0.3
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: Fansi, 0.0.3"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install Fansi as a Cake Addin #addin nuget:?package=Fansi&version=0.0.3 // Install Fansi as a Cake Tool #tool nuget:?package=Fansi&version=0.0.3
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
Fansi
Create fancy console output, easily.
Demo
Code:
var format = new OutputFormat
{
Background = BasicColor.Cyan,
Foreground = BasicColor.BrigthBlack,
Bold = true,
Padding = 4,
};
var inverse = format with
{
Inverse = true,
Bold = false,
Italics = true,
};
format.Print("Hello");
inverse.Print("Fansi");
format.Print("World");
inverse.PrintLine("!");
Console output:

Code:
var nrStyle = new OutputFormat
{
Width = 4,
Alignment = TextAlignment.Right
};
var valueStyle = new OutputFormat
{
Width = 20,
PaddingLeft = 2,
AddEllipsisToOverflow = true
};
var rows = new[] {
"Short",
"Longeeerrr",
"Loooooooooooooooonnnnnnnnggggggggg"
};
for (int i = 1; i <= rows.Length; i++)
{
nrStyle.Print(i + new string('0', i));
valueStyle.PrintLine(rows[i - 1]);
}
Console output:

Code:
var selectorStyle = new OutputFormat
{
ForegroundRgb = new(0, 150, 40),
Alignment = TextAlignment.Center,
Width = 4
};
var itemStyle = new OutputFormat
{
Foreground = BasicColor.Blue,
PaddingRight = 1
};
var selectedBackgroundColor = new Color(60, 60, 60);
var selectedSelectorStyle = selectorStyle with {
BackgroundRgb = selectedBackgroundColor
};
var selectedItemStyle = itemStyle with {
BackgroundRgb = selectedBackgroundColor
};
var items = new[] { "item 1", "item 2", "item 3" };
var selectorPosition = 1;
for (var i = 0; i < items.Length; i++)
{
if (i == selectorPosition)
{
selectedSelectorStyle.Print("->");
selectedItemStyle.PrintLine(items[i]);
}
else
{
selectorStyle.Print("");
itemStyle.PrintLine(items[i]);
}
}
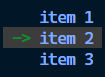
Console output:

How does it work?
It make it possible to define a format, which mostly uses ANSI escape sequences to style output, but also has the capability to align and pad the text.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- No dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.