Aak.Shell.UI.Themes.AvalonDock
4.71.1.4
dotnet add package Aak.Shell.UI.Themes.AvalonDock --version 4.71.1.4
NuGet\Install-Package Aak.Shell.UI.Themes.AvalonDock -Version 4.71.1.4
<PackageReference Include="Aak.Shell.UI.Themes.AvalonDock" Version="4.71.1.4" />
paket add Aak.Shell.UI.Themes.AvalonDock --version 4.71.1.4
#r "nuget: Aak.Shell.UI.Themes.AvalonDock, 4.71.1.4"
// Install Aak.Shell.UI.Themes.AvalonDock as a Cake Addin
#addin nuget:?package=Aak.Shell.UI.Themes.AvalonDock&version=4.71.1.4
// Install Aak.Shell.UI.Themes.AvalonDock as a Cake Tool
#tool nuget:?package=Aak.Shell.UI.Themes.AvalonDock&version=4.71.1.4
Aak.Shell.UI.Themes.AvalonDock
Aak.Shell.UI.Themes package for AvalonDock.

- Visual Studio 2019 Blue
- Visual Studio 2019 Dark
- Visual Studio 2019 Light
- Visual Studio 2022 Blue
- Visual Studio 2022 Dark
- Visual Studio 2022 Light
💡 Install
- Install in Visual Studio using NuGet Package Manager.
- .NET CLI :
dotnet add package Aak.Shell.UI.Themes.AvalonDock
🚀 Quick Start
Add the namespace in xaml
xmlns:avalondockThemes="http://aak.shell.ui.themes.avalondock"
Apply the theme in DockingManger
<DockingManager>
<DockingManager.Theme>
<avalondockThemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>
Or Merge ResourceDictionary
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/BlueTheme.xaml" />
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/DarkTheme.xaml" />
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/LightTheme.xaml" />
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/BlueTheme.xaml" />
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/DarkTheme.xaml" />
<ResourceDictionary Source="/Aak.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/LightTheme.xaml" />
✨ Styles and Templates
All AvalonDock Control's Styles and Templates have an x:Key.
So you can use BasedOn in Style, And change the properties of the control's style. (See App.xaml)
Then we change the properties of the Document Floating Window to allow minimization and show in TaskBar and separate from the MainWindow.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicResourceStyle.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicResourceStyle.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
</Style>
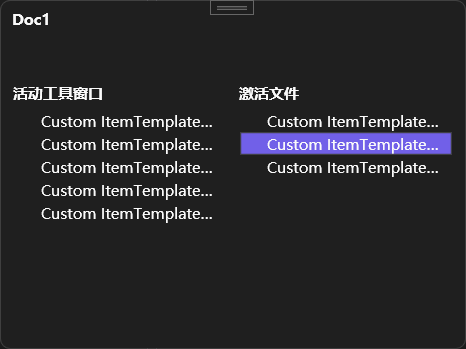
And we can change the ItemTemplate of NavigatorWindow's List.
<DataTemplate x:Key="NavigatorWindowListBoxItemDataTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="16" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="1"
Margin="4,0,0,0"
Text="Custom ItemTemplate Test"
TextTrimming="CharacterEllipsis" />
</Grid>
</DataTemplate>

See for other styles Aak.Shell.UI.Themes.AvalonDock/Styles
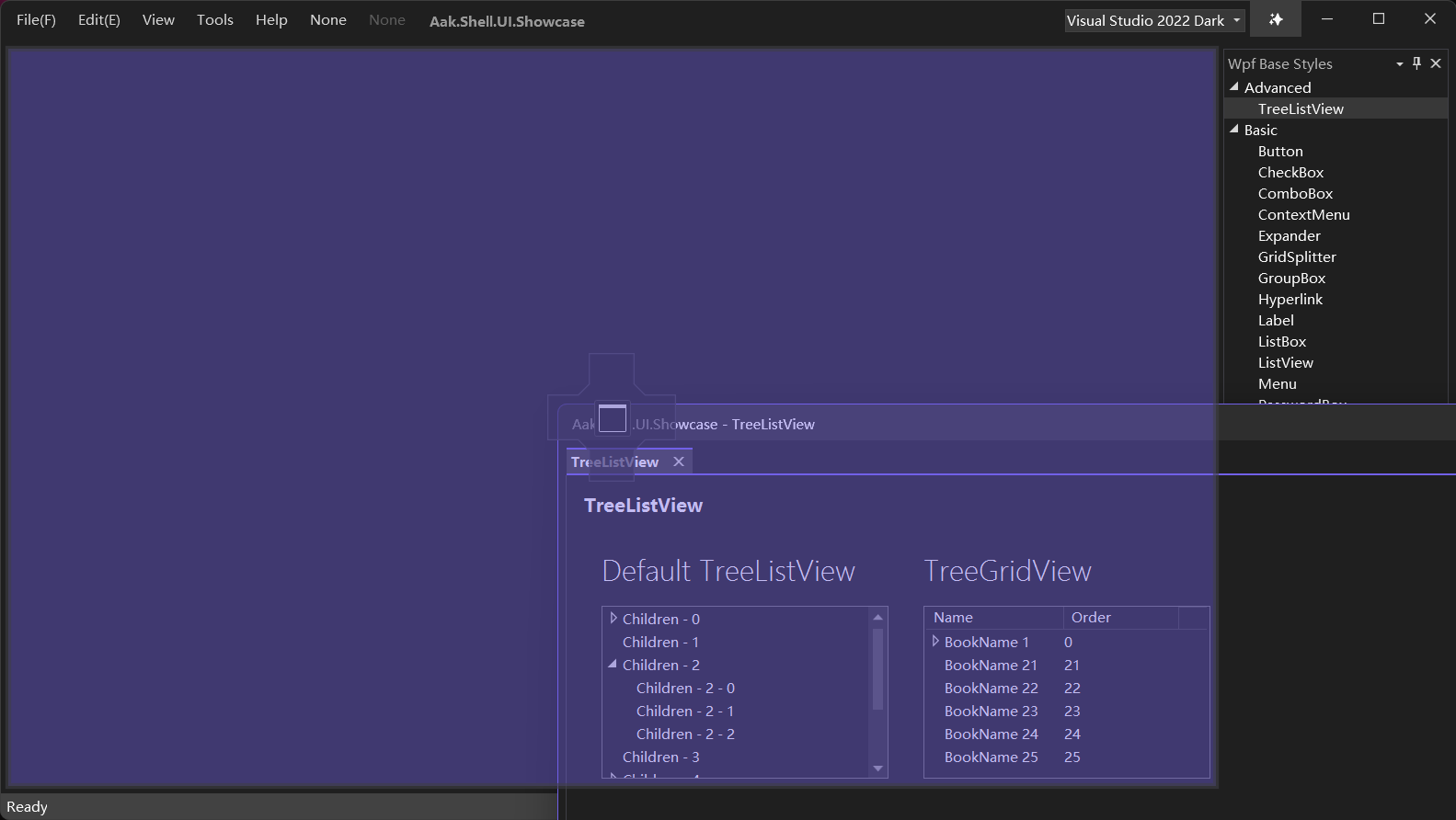
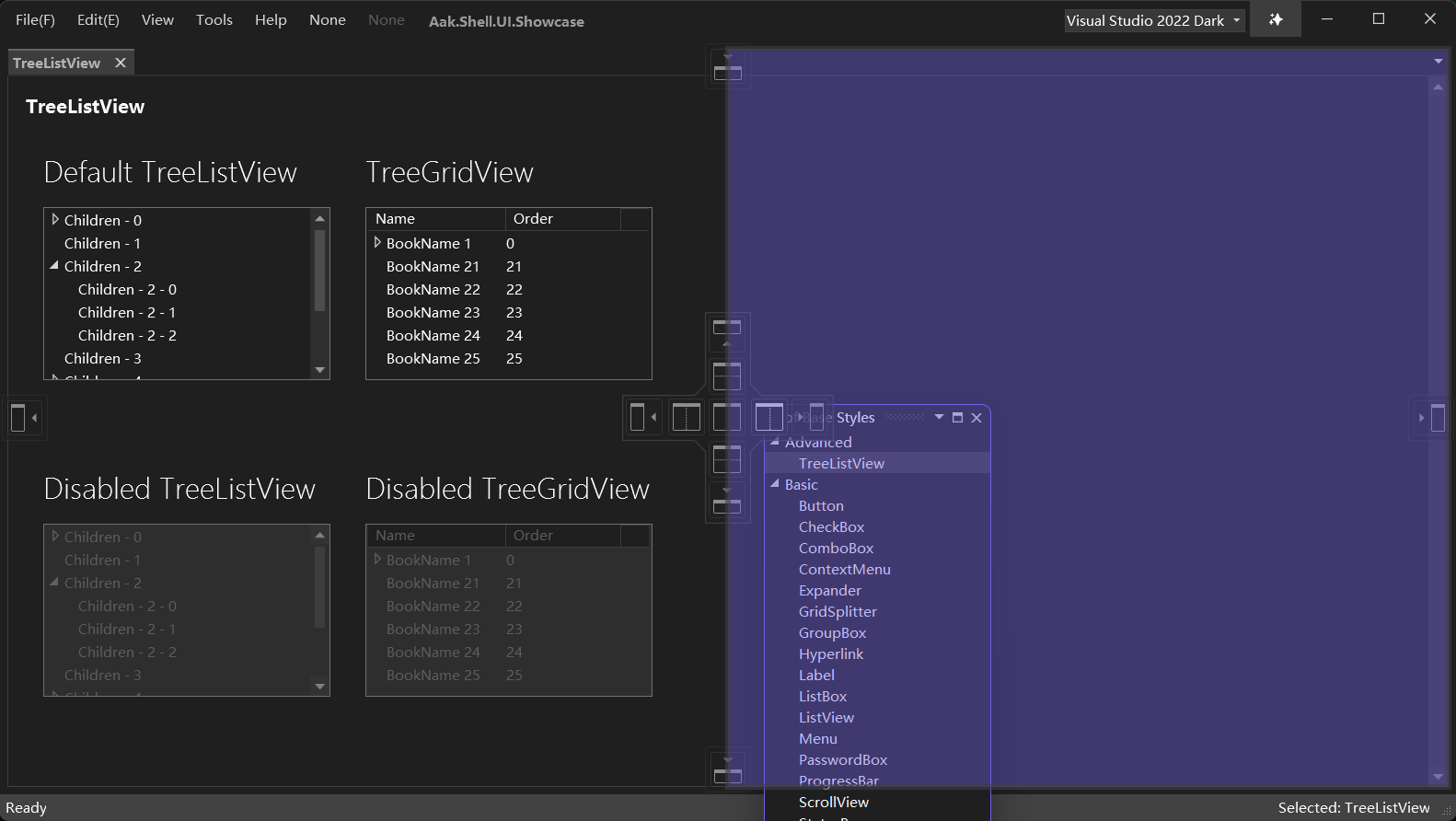
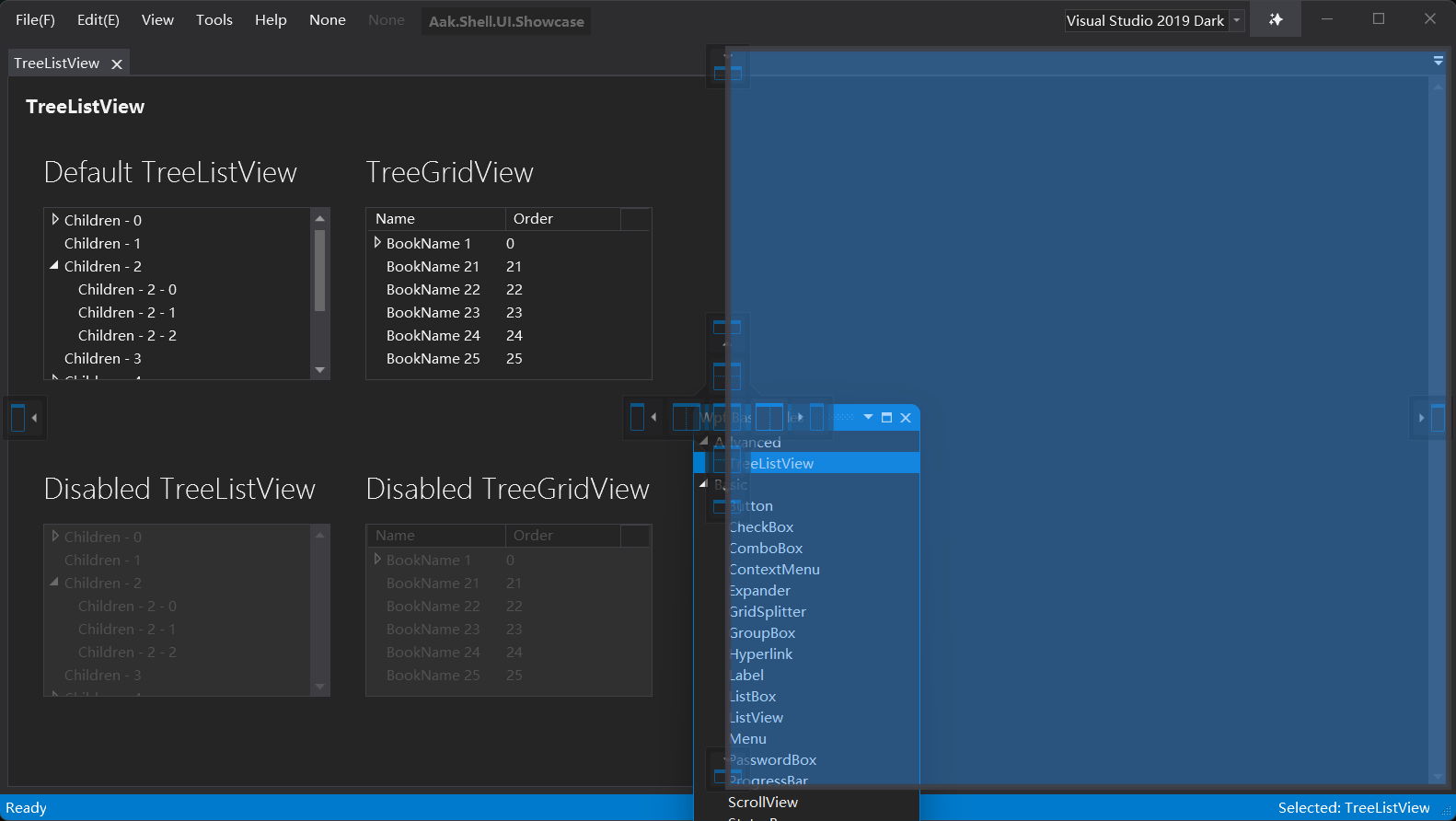
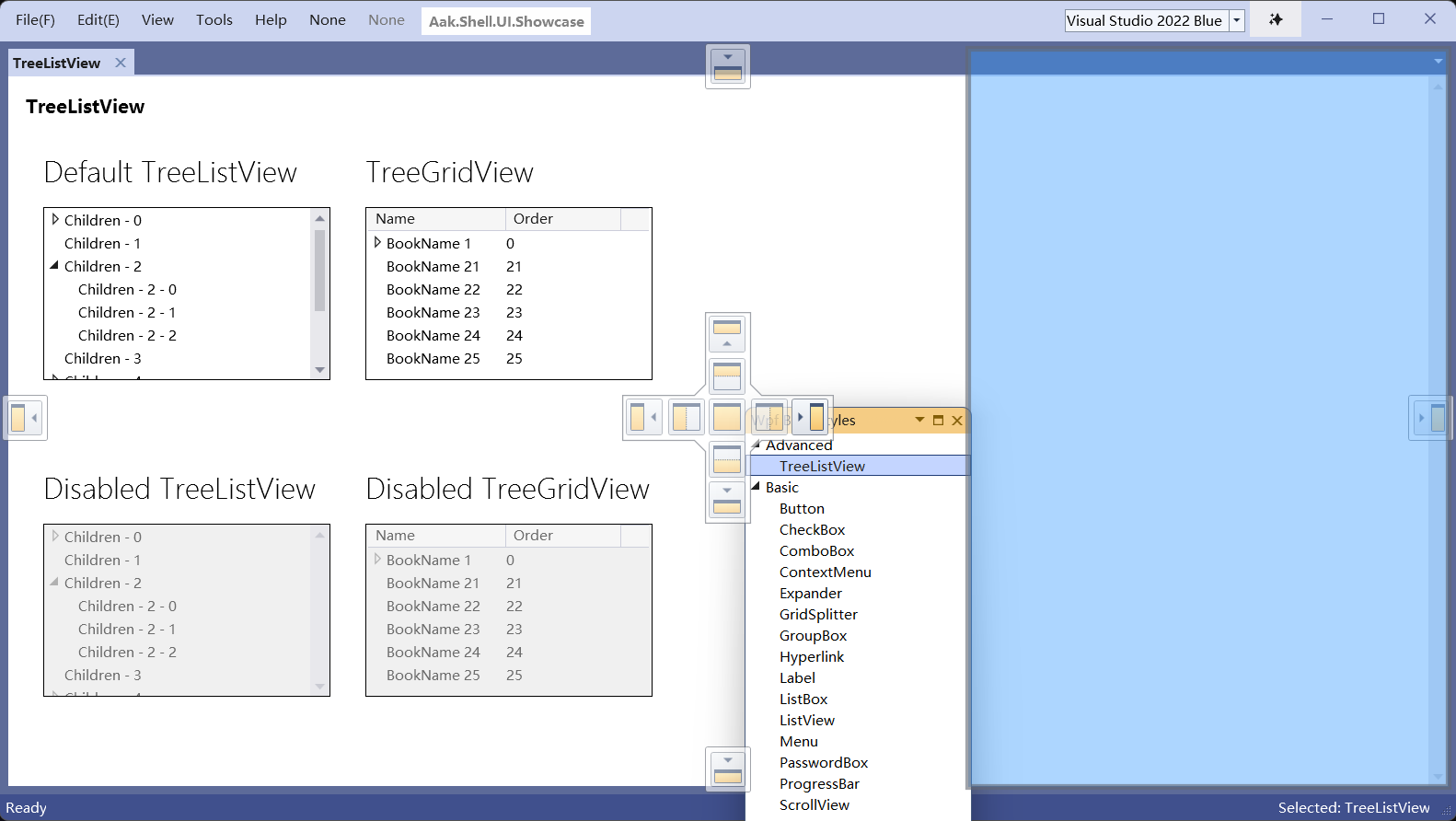
📷 Screenshots
(Form Aak.Shell.UI.Showcase)




📢 Known Problems
Custom styles and templates don't work when using themes in DockingManager.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicResourceStyle.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicResourceStyle.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
</Style>
<DockingManager>
<DockingManager.Theme>
<avalondockThemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>
LICENSE
Email: Noisrev@outlook.com
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net5.0-windows7.0 is compatible. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net6.0-windows7.0 is compatible. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net7.0-windows7.0 is compatible. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
| .NET Framework | net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
-
.NETCoreApp 3.1
- ControlzEx (>= 6.0.0-alpha0272)
- Dirkster.AvalonDock (>= 4.71.1)
-
.NETFramework 4.6.2
- ControlzEx (>= 6.0.0-alpha0272)
- Dirkster.AvalonDock (>= 4.71.1)
-
net5.0-windows7.0
- ControlzEx (>= 6.0.0-alpha0272)
- Dirkster.AvalonDock (>= 4.71.1)
-
net6.0-windows7.0
- ControlzEx (>= 6.0.0-alpha0272)
- Dirkster.AvalonDock (>= 4.71.1)
-
net7.0-windows7.0
- ControlzEx (>= 6.0.0-alpha0272)
- Dirkster.AvalonDock (>= 4.71.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 4.71.1.4 | 814 | 1/14/2023 | |
| 4.71.1.2 | 727 | 1/9/2023 | |
| 4.71.1.1 | 756 | 1/2/2023 | |
| 4.71.1 | 713 | 12/28/2022 | |
| 4.71.1-beta1228 | 519 | 12/27/2022 | |
| 4.70.3-beta1225 | 543 | 12/24/2022 | |
| 4.70.3-beta1224 | 466 | 12/24/2022 |




